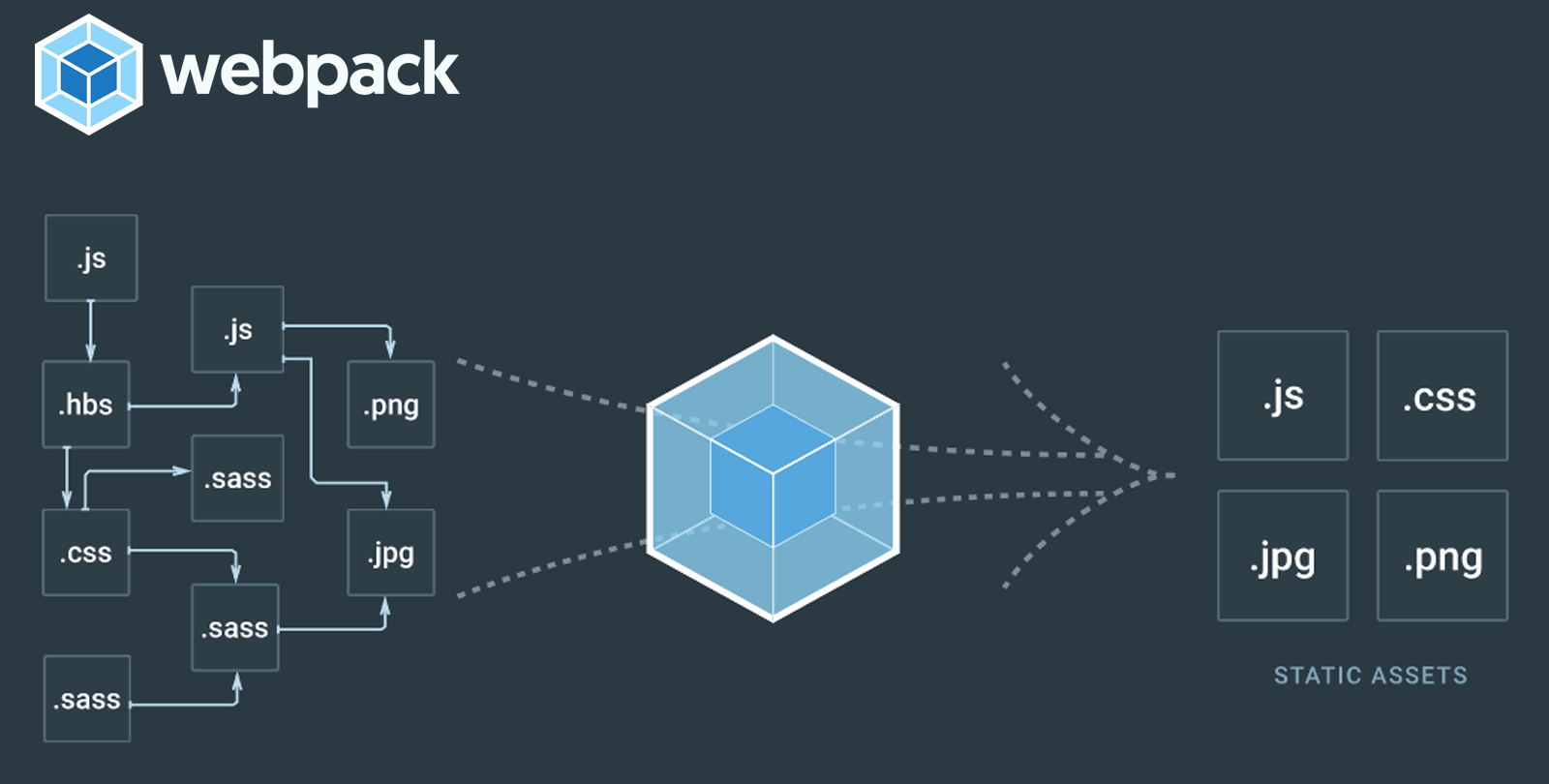
Web front-end build tool에는 여러 가지가 있다. 이러한 build tool은 단순히 소스를 묶고 컴파일하고 압축하는 단순한 형태에서 벗어나 하나의 기술로 자리잡혔다. 이 build tool들을 활용함으로써 우리가 진행하는 프로젝트에 엄청난 시너지를 안겨 줄 수 있다. 수많은 build tool 중 이 포스트에서는 **떠오르는 build tool인 webpack**에 대한 소개와 프로젝트를 진행하면서 왜 Build Tool이 필요한지 포스팅하겠다.