잠시 시간적 여유가 있어서 이번 기회에 그동안 해보고 싶던 TAURI를 접해보기로 했다. 개념적으로만 알고 있던 TAURI를 실제로 사용해 보기 위해 만들 애플리케이션을 구상하였고 디자인하고 결과물을 만들었으며, 이 과정에서 내가 느낀 TAURI를 기록해 보고자 한다.


잠시 시간적 여유가 있어서 이번 기회에 그동안 해보고 싶던 TAURI를 접해보기로 했다. 개념적으로만 알고 있던 TAURI를 실제로 사용해 보기 위해 만들 애플리케이션을 구상하였고 디자인하고 결과물을 만들었으며, 이 과정에서 내가 느낀 TAURI를 기록해 보고자 한다.

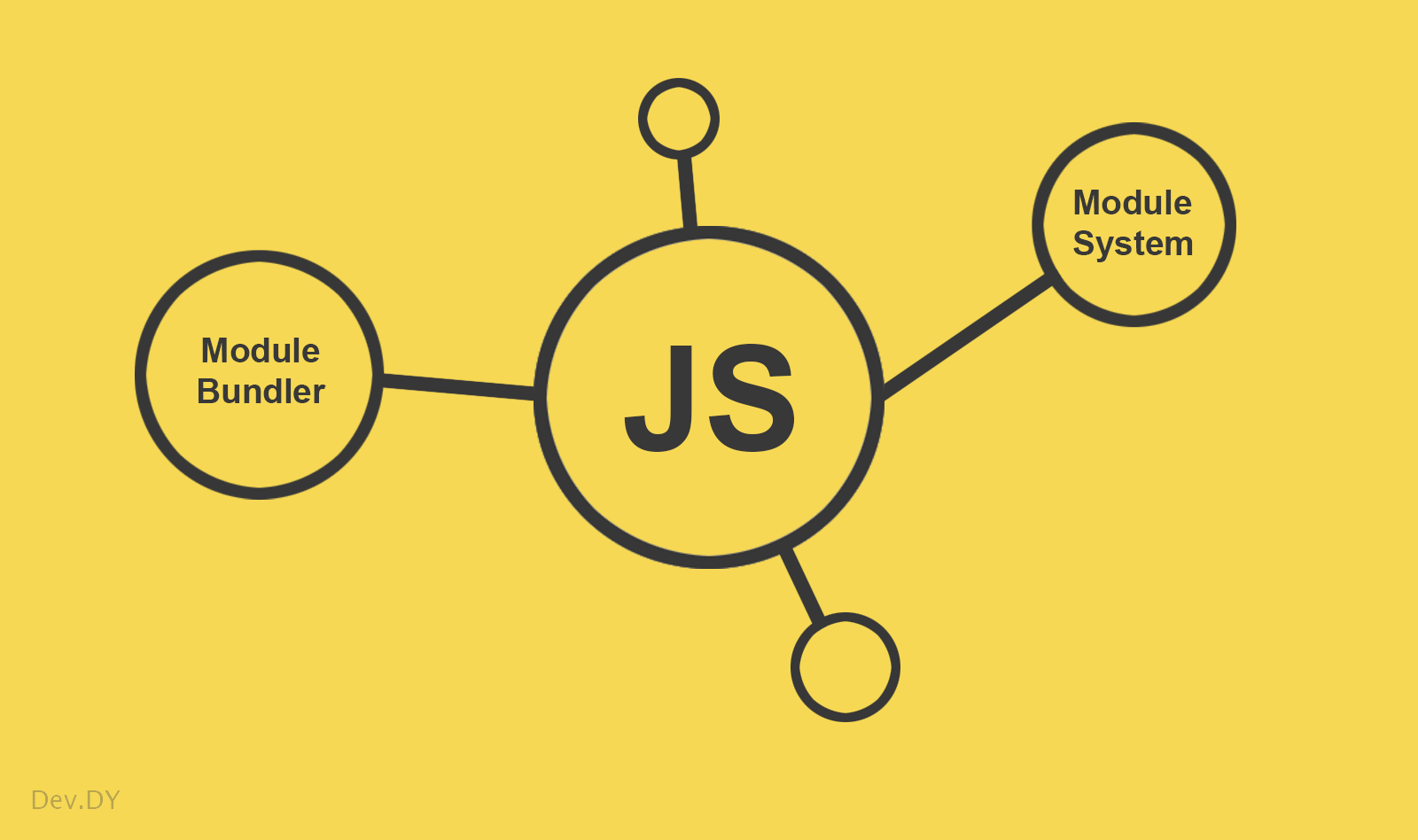
이 포스트에서는 Module System이라는 개념이 왜 필요하게 되었고 되었고 JavaScript 모듈 방식인 CommonJS 와 AMD, UMD, ESM 에 대해 설명하고, Module Bundler에 대해 살펴보려고 한다.

Electron에서 편의를 위해 사용하는 webPreference 옵션의 nodeIntegration을 사용하는데 이렇게 되면 Electron에서 require()를 통해 javascript 모듈을 무리 없이 호출할 수 있지만 REC(Remote Code Execution) 보안적 취약점이 발생한다. 이 포스트에서는 Electron의 ContextBridge를 사용하여 RCE 취약점을 해결하는 방법을 기록한다.

현재 Front-End 생태계에서 패키지 관리는 중요한 요소 중 하나가 되었다. 과거 웹 애플리케이션에서는 모듈이라는 개념이 크진 않았지만, 현재는 애플리케이션의 규모가 커지면서 모듈이라는 개념이 중요해졌으며, 이를 관리하는 패키지 매니저 역시 중요해졌다. 이번 포스팅에서는 패키지 매니저가 무엇인지와 왜 패키지 매니저가 발전하는지 알아보고 최근 주목받고 있는 패키지 매니저인 PNPM을 알아보도록 하자.

이번 포스팅에서는 Firebase의 간단한 개념과 PWA(Progressive Web App)에 대한 개념을 알아야하지만, 이런 개념보다는 실제로 PWA 애플리케이션을 만들고, 외부 CI와 연동하여 자동으로 빌드하고, 배포 및 호스팅까지 할수 있는 Firebase와 PWA(Progressive Web App)을 바로 사용할 수 있는 방법을 중점으로 포스팅하겠다.

Node.js 개발자인 Ryan Dahl은 2018년도 JSConf EU에서 Node.js 설계 당시의 문제점들을 지적했고 이를 보완하는 새로운 Runtime인 Deno를 개발하기 시작하였다. 현재 Deno는 V1.18.2로 활발한 개발과 성장을 해 나아가고 있다. 우리는 이번 포스트에서 Deno에 대한 기초적 내용을 살펴보도록 하자.

vue에서 컴포넌트 간 통신은 props와 emit을 통해서 주고받는다. 이는 부모-자식 관계가 아닌 전혀 다른 컴포넌트에게 파라미터 또는 값을 전달할 수가 없다는 문제점이 있다. 이런 문제점을 해결하기 위해서는 흔히 우리는 Vuex와 Event Bus를 사용한다. Vuex는 상태 관리 패턴 라이브러리로 Flux 아키텍처를 따른다. Event Bus는 비 부모-자식 간 컴포넌트 통신을 하는 데 사용된다.

Electron의 IPC 모듈과 IPC 통신의 개념을 파악하고 IPC 모듈을 사용하여 어떻게 통신을 하는지 알아보자. IPC 모듈에는 ipcMain과 ipcRenderer 프로세스 두 가지가 있다. ipcMain은 electron 메인 프로세스로 백엔드로 볼 수 있으며, ipcRenderer는 electron의 renderer 프로세스로 프론트엔드로 볼 수 있다.

이번 포스트에서는 오픈 소스(Open-Source)를 만들기 위한 구조와 오픈 소스(Open-Source) 개발에 필요한 모듈을 정의해보려 한다. 개발자라면 한 번쯤은 오픈 소스(Open-Source)를 만들어 공유나 배포를 해보았을 것이다. 본인들이 사용하는 각종 모듈과 기술들이 있다면 그대로 사용하면 되지만 보통 오픈 소스(Open-Source)를 만들기 시작할 때 어떤 구조와 형태로 만들어야 하는지 감이 잡히질 않는다.

이번 포스팅에서는 Vanilla js를 사용하여 vur-router, react-router와 같은 SPA(Single Page Application)의 라우팅 시스템의 개념을 배워보고 실제로 구현해보도록하자. Vanilla js를 추구하는 반면 많은 사람이 vue, react, angular와 같은 프레임워크를 많이 사용한다.이번 포스팅에서는 이런 경험을 바탕으로 앞으로 같은 문제를 겪는 개발자에게 도움이 되고자 Vanilla js를 사용하여 SPA (Single Page Application)에서 Routing 시스템을 구현하는 방법을 적어보자 한다.


Web Front-End Technology Lab
Front-End Developer