불꽃 튀게 빠른 번들러 Parcel 개념잡기!

불꽃 튀게 빠르고 설정이 필요 없는 zero-configuration이며, 웹 애플리케이션 번들러인 Parcel에 대해 개념을 잡아보자.
Parcel은 2017년에 나온 번들러로 릴리즈 된 지는 별로 되지 않았지만, 설정이 필요 없다는 강력한 장점이 있다. 그렇기 때문에 반대로 설정이 복잡한 Webpack과 비교 대상이 되기도 한다. 우리는 Parcel의 깊은 사용법보다는 먼저 이 포스트에서 Parcel에 대한 개념과 무엇이 Webpack과 다른지 먼저 알아보고 간단하게 Parcel을 설치하는 방법을 알아보자.
Parcel에 대해 알아가기 전 먼저 Webpack에 대해 알고 싶다면 Webpack 개념잡기과 Webpack 완전정복하기!! 포스트를 참고하도록 하자.
Parcel
Parcel은 2017년에 나온 웹 애플리케이션의 번들러이다.
Webpack의 비해서 매우 늦게 나왔지만 webpack보다 빠르고 설정이 필요 없는 부분에서 두각을 보였다. webpack을 실제로 사용해 본 사람이라면 webpack의 설정이 까다롭고 많은 시간적 비용이 드는지 알 것이다. 이런 면에서 본다면 parcel은 매력적이다. 설정이 필요 없는 zero-configuration이기 때문이다. 지금에 와서야 많이 좋아졌지만 webpack 초창기 버전에서는 규모가 큰 웹 애플리케이션을 빌드하면 이에 소모되는 시간도 상당했다. 하지만 Parcel은 캐싱을 하므로 최초 빌드보다는 두 번째 빌드 속도부터 불꽃 튀게 빠르다.
이를 보면 확실히 Parcel을 더 성장할 가능성이 있으며, 번들러의 대장으로 포함 시킬 가능성이 있다. 하지만 현재로서는 Webpack이 우세하다고 볼 수 있다. Webpack은 설정이 복잡하지만, 그만큼 디테일이 있고 안정성이 있다. 그러므로 수많은 오픈 소스들이 Webpack을 채택하는 것이다.
현재 Parcel은 1.x의 버전이 릴리즈 된 상태이고 2.x 버전을 개발 중이다. 기능상의 차이도 있겠지만 여담으로 2.x은 Lerna를 사용하여 Mono-Repo 구조로 개발되고 있다. 이는 Parcel Github에서 확인해 볼 수 있으며, Lerna와 Mono-Repo는 [Mono-Repo] Lerna를 활용한 Mono-Repo 구축 완벽 가이드 - 개념 정리와 [Mono-Repo] Lerna를 활용한 Mono-Repo 구축 완벽 가이드 - 예제를 통한 완벽 파악 포스팅을 참고하도록 하자.
Parcel 추이
Parcel의 근 3년간의 추이를 확인해보자.
Parcel 자체만의 추이는 명확하지 않기 때문에 Webpack과 비교하여 확인해 보자.
Webpack이 압도적으로 보이지만 어디까지나 Trend 검색이기 때문에 참고만 하도록 하자. :disappointed_relieved:
Parcel 특징
Parcel의 가장 큰 특징은 역시나 빠른 속도와 zero-configuration이지만 이외의 몇 가지 특징을 더 알아보자.
설정이 필요하지 않은 Zero-Configuration
Parcel은 설정이 필요 없다.
그렇기 때문에 초기 최소한의 프로젝트를 진행할 때 빠르게 진행할 수 있다는 장점과 Learning Curve가 낮다는 장점도 있다. Webpack과 Parcel 비교해보자. 물론 Webpack 역시 설정 없이도 가능하지만 일단 최초 테스트 프로젝트를 생성할 때 가장 먼저 Webpack의 Tutorial을 보거나 webpack.config.js의 API Documents를 훑어볼 것이다.
빠른 빌드 속도를 위한 캐싱 및 병렬 처리
Parcel은 캐싱을 사용하여 빌드 속도가 더 빠르다.
이 부분은 확실하게 Webpack보다 나은 점이라 할 수 있다. 물론 Webpack 4도 일부 캐싱을 수행하지만, 전체 캐싱과 병렬처리는 구현하지 않았다.(이 내용에 대해서는 Webpack5 Milestone의 [spec: webpack 5] - A module disk cache between build processes를 참고하도록 하자.)
하지만 이 빠른 빌드 시간에 있어서는 많은 말들이 있었다.
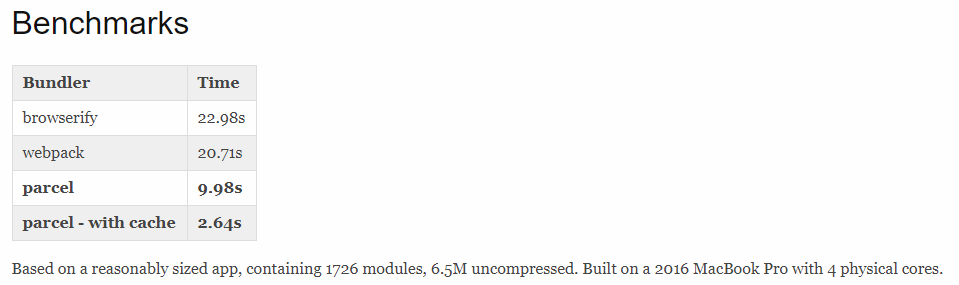
Parcel의 공식 홈페이지하단에 보면 벤치마크가 있다. 이는 다른 번들러와 빌드 시간을 비교하여 Parcel이 얼마나 빠른지를 알려주는 것이다.

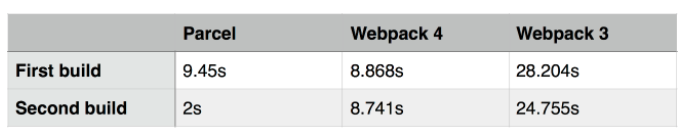
그 아래 내용을 보면 벤치 마크한 하드웨어의 스펙과 모듈의 개수 등을 나타내고 있지만 이 Parcel은 밴치 마크를 오픈소스로 만들지 않아서 사람들에게 비판을 받았다. 투명하지 않았기 때문이다. Parcel이 빠른 것 알겠지만 명확하지 않을 자료라고 언뜻 판단할 수 있다. 그래서 사람들은 각자 본인들이 테스트하기 시작했고 그 중 일부를 발췌한다.

webpack3와 webpack4는 첫 번째 빌드와 두 번째 빌트의 차이가 크지 않지만 Parcel의 경우 매우 큰 차이를 보인다. 이것은 모두 Parcel의 캐싱 메커니즘으로 인한 효과임을 볼 수 있다.
Zero-Configuration을 통한 코드 분할
Parcel은 어떤 설정도 없이(zero configuration) 코드 분할을 지원한다. 반면 Webpack은 Webpack Entry Points 문서에 따라 코드 분할(splitting)을 할 수 있다.
사용자가 애플리케이션을 탐색하다 특정 모듈이 필요해 지면 Parcel은 자동으로 필요한 하위 번들들을 처리한다.
이 말인즉슨, 모든 자산을 한 번에 로드할 필요가 없으며 웹 애플리케이션을 사용하는 사용자는 더 빠르게 로드되는 페이지를 경험할 수 있다는 것이다.
Parcel에서 이 코드 분할은 기본적으로 수행되며 Zero-Configuration에 걸맞게 어떠한 설정도 필요 없다.
HOT 모듈 교체 (HMR)
Parcel은 Webpack과 동일하게 HMR(Hot Module Replacement)를 지원한다. 코드가 변경되면 이를 감지하고 브라우저에 최신 코드를 반영하여 자동으로 모듈을 교체한다.
HMR에 대해서는 Webpack HMR을 참고하자.
자동 변환
Parcel은 많은 트랜스파일러를 내장 지원하고 있기 때문에 모듈 안의 설정파일(.babelrc, .postcssrc 등)을 발견하면 이를 자동으로 변환하여 실행한다.
자동으로 변환하는 대표적인 모듈은 Babel, PostCSS, PostHTML이 있다.
Parcel 설치
이제 Parcel을 설치해 보자.
설치는 Yarn 또는 NPM으로 설치할 수 있으며 Node.js 6.0.0 이상의 버전에서 동작하니 Node.js가 설치되어 있지 않다면 먼저 Node.js를 설치하고 이에 대한 개념과 설치 방법은 빠르게 배우는 Node.js와 NPM 설치부터 개념잡기을 참고하자.
Yarn 설치
|
NPM 설치
|
Parcel 사용
간단한 Parcel 예제를 살펴보자.
먼저 적당한 디렉토리를 생성하고 package.json을 생성하자.
|
이후 index.js와 index.html을 생성하자. 코드는 아래와 같다.
index.html
|
index.js
|
단순하게 log와 화면에 문구를 출력하는 정도이다.
이제 이 내용을 Parcel을 통하여 빌드해보자. 빌드와 동시에 개발 서버를 구동 시켜 확인해보자.
|
http://localhost:1234에 접속하여 확인 할 수 있다.
Parcel vs Webpack
가장 헷갈리고 중요한 부분이기도 하다.
Parcel이 Webpack보다 빠르고 설정이 없다면 당연히 Parcel을 사용해야 하는 것이 아닌가? 라는 의문도 들 수 있지만, 꼭 Parcel을 사용해야 하는 것은 아니다.
이에 대한 정답은 없지만, 굳이 무엇을 사용해 하는지 판단을 내려야 한다면 아래와 같을 것이다. (이는 개인마다 생각이 다르기 때문에 참고만 하자.)
우리가 프로젝트를 한다면 안정성이 추구되어야 하는 것은 변하지 않는 사실이다. 그렇기 때문에 실제로 항상 프로젝트에 번들러로 채택되는 것은 Webpack일 것이다. 하지만 프로젝트를 진행하기 위한 도구 또는 컴포넌트 또는 프로토타입과 같은 소규모로 진행해야 한다면 Parcel을 추천하고 싶다.
이렇게 Parcel에 대한 개념과 특징 그리고 Webpack과 다른 점이 무엇인지 간단하게 살펴보았다. 다음 포스팅에서는 Parcel을 사용하여 Vue 프로젝트를 빌드하는 등 Parcel을 사용하여 실무에 도입하는 방법에 대해 알아보겠다.
