Firebase를 활용한 PWA(Progressive Web App) 앱 만들기

예전부터 Firebase를 겉핥기식으로나마 다뤄보고 싶었지만 회사 업무 및 특성상 Firebase를 사용해 볼 기회가 없었다. 그러다보니 손을 놓고 있었지만 최근 다시 관심이 생겨서 규모가 작지만 PWA(Progressive Web App)을 만들어 Firebase에 올려보면서 실제로 사용해보기로 하였다. 이러한 과정에서 습득한 내용을 간단하게 공유해보고자한다.
Firebase 개념만 파악하고 이것만 사용하기에는 피부로 와 닿지 않는 부분이 있어서 실제 업무에 적용해 본다는 느낌으로 간단한 PWA(Progressive Web App)를 만들어 Firebase에 올려보기로 하였다. 이 과정에서 Firebase의 간단한 개념과 PWA(Progressive Web App)에 대한 개념을 알아야하지만, 이런 개념보다는 실제로 PWA 애플리케이션을 만들고, 외부 CI와 연동하여 자동으로 빌드하고, 배포 및 호스팅까지 할수 있는 Firebase와 PWA(Progressive Web App)을 바로 사용할 수 있는 방법을 중점으로 포스팅하겠다.
해당 포스팅에서 다룰 내용은 간략하게 아래와 같다.
- Firebase 파악하기
- PWA(Progressive Web App) 파악하기
- Vue를 사용하여 Prototype 만들기
- Firebase의 Realtime Database를 활용한 PWA 애플리케이션 데이터 저장하기
- Firebase의 Storage를 활용한 이미지 저장하기
- PWA 애플리케이션을 CircleCI와 연동하여 빌드 및 배포하기
- Firebase를 사용하여 PWA 애플리케이션 호스팅하기
- PWA 애플리케이션을 App Store(Android, IOS)에 업로드하지 않고 모바일에 설치하기
- 호스팅된 PWA 애플리케이션을 Google Ananlytics를 통하여 서비스 분석하기
다룰 내용이 많아보이지만 하나의 흐름으로 흘러가기 때문에 사실상 많지는 않다.
이제 하나하나 따라해보도록 하자. 여기서 PWA의 개발은 Vue를 사용하였지만 React나 Angular와 같은 다른 프레임워크를 사용해도 상관없다. Vue에 대해서 아는 바가 없다면 빠르게 배우는 Vue.js를 참고핮.
위 과정만 잘 파악한다면 앞으로 Firebase를 사용한 애플리케이션 서비스는 쉽게 할 수 있을 것이다.
그럼 이제 차근차근 보도록 하자.
Firebase
Firebase가 성공적인 앱을 빌드하고 실행하도록 도와줍니다.
Firebase는 2011년도 Firebase 사(Firebase. inc)에서 개발되어 2014년도 Google에 인수된 모바일/웹 서비스 구축에 필요한 도구들의 모음이라고 할 수 있다. 대표적인 기능으로는 사용자 인증(Authentication), 실시간 데이터 베이스(Realtime Database), 리소스 저장소(Storage), 호스팅(Hosting), 단일 함수(Functions) 등이 있다.
보통 웹을 구축할 때 필요한 지식은 Front-End, Back-End, Database, Publishing, Design 등등으로 방대해야하지만 Firebase를 사용한다면 이 중 일부를 손쉽게 사용할 수 있다. 고도의 서버 구축 지식이 없어도 되며, 특정 OS의 커맨드를 몰라된다. 특히, 웹 서비스에 필요한 도메인 호스팅 역시 제공하므로 별도의 비용을 내면서 도메인을 구입할 필요가 없다.
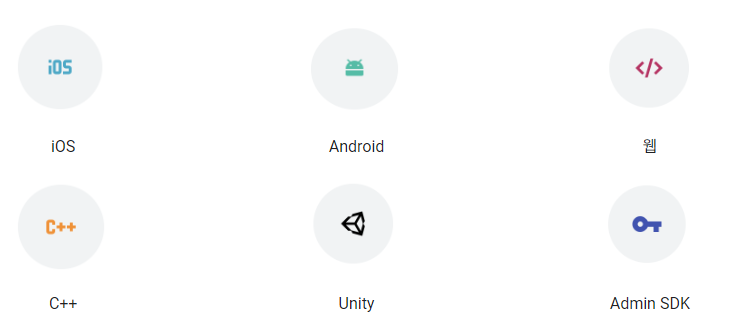
플랫폼

Firebase가 지원하는 플랫폼이다. Web을 포함하여 Android, IOS까지 지원하므로 웹 애플리케이션과 모바일 애플리케이션까지 지원하기에 부족함이 없다.
우리는 이번 포스팅에서 PWA(Progressive Web App)을 만들 것이기 때문에 Web을 사용할 것이다.
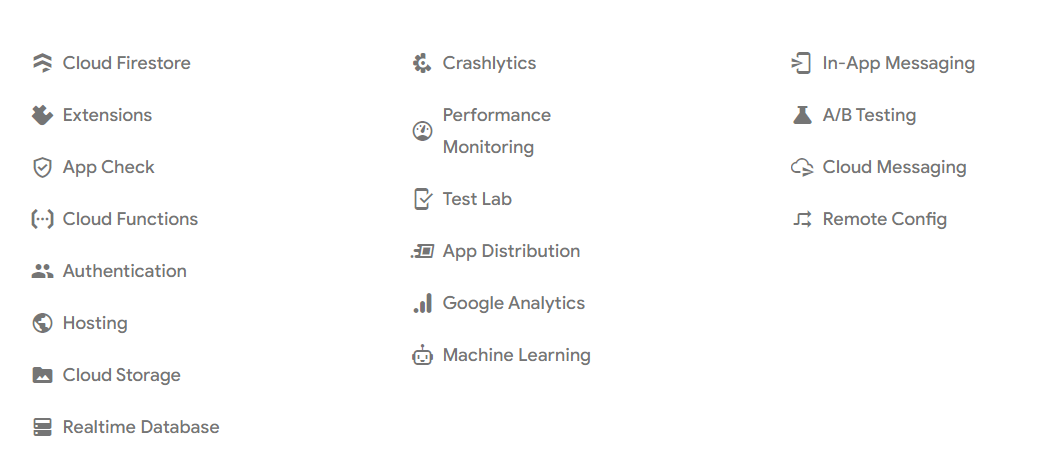
Firebase의 기능

AWS(Amazon Web Services)에 비해서는 비교적 적은 기능들이지만 명확한 카테고리들로 구성되어있다.
Firebase의 기능을 덩어리로 보자면, 앱을 개발/구축 및 배포에 필요한 Build(빌드)와 애플리케이션 품질 향상에 필요한 Release & Monotoring(앱 품질 향상) 그리고 서비스의 잠재고객, 유입, 색인 등 비즈니스 적 앱 성장에 필요한 Engage(비즈니스 성장 도구)로 나눌 수 있다.
하나하나 다 훑어보기에는 양이 꽤 있고 우리는 바로 배워서 바로 써 먹어야하기 때문에 Build(빌드) 항목만 가볍게 보기로 하자.
Cloud Functions
- Back-End 처리시 사용되며, REST API 제작 가능
- 데이터 베이스 제어, 사진 및 동영상 변환, 푸시 전송
Authentication
- 사용자 계정 인증 및 등록 기능 제공
- E-Mail, 전화, SNS 로그인 등의 로그인 방식 제공
Hosting
- 웹 애플리케이션 호스팅 제공
- CI와 연동하여 배포 가능
Cloud Storage
- 사진 및 동영상 파일 저장 제공
- 기본 5GB 제공
Realtime Database
- 실시간 NoSQL 데이터 베이스 제공
- 연경된 모든 클라이언트와 실시간 동기화 제공
PWA (Progressive Web App)
모바일 영역도 웹과 같이 빠른 성장을 보이고 있다. Native App 부터 PWA까지 그 사이에는 수많은 모바일 애플리케이션은 위한 기술과 프레임워크들이 존재한다. PWA 역시 이에 속하며 엄연히 기술이라기 보다는 개념으로 보는 것이 옳다.
PWA를 설명하기 전에 몇 가지 모바일 애플리케이션을 보고 넘어가자.
다시 본론으로 들어가 PWA (Progressive Web App)에 대해 알아보자.
PWA는 Progressive Web App으로 처음에 설명했지만 PWA는 하나의 특정 기술로 생성된 새로운 기술이 아닌 일부 패턴, API, 기타 기능을 포함하는 웹 앱을 구축하는 새로운 철학으로 볼 수 있다.
Native App과 Web App의 장점만 결합된 App으로 Hybrid App과 유사하다. 하지만 엄연히 PWA는 PWA만의 특징을 가지고 있는데 오프라인 동작, 설치가 가능한 App, 푸쉬 알림, 쉬운 동기화 등 있으며 이러한 기능이 구현되었을 때 비로소 PWA (Progressive Web App)으로 볼 수 있다.
PWA 특징
위에서 PWA만의 특징을 몇가지 나열하였는데 가볍게 PWA의 특징에 대해서 알아보자.
Secure (보안)
PWA는 HTTPS 프로토콜에서만 동작되므로 기본적 안정성 확보
Manifest
Manifest를 통하여 애플리케이션을 홈 화면 추가함으로써 별도의 설치 없이 Native App의 사용감을 제공
Service Worker
Service Worker를 사용하여 오프라인에서도 동작되며 백그라운드 동작으로 애플리케이션을 최신 업데이트 상태로 유지 및 캐시 상태로 빠른 리소스 로딩
Native Resource
카메라, 푸쉬 알림 등 Native App의 API 사용 제공
Performance (성능)
일반적으로 PWA를 채택하고 사용함으로써 애플리케이션 성능이 최대 300% 향상
Lightweight (경량화)
경량화
Push Notifications (푸쉬 알림)
Native App과 같은 푸쉬 알림 기능으로 사용자 경험 제공
Offline Browsing (오프라인 동작)
Service Worker브라우저 캐싱으로 오프라인 동작
Home Screen (홈 화면 추가)
Manifest를 통해서 설치없이 Native App과 같이 홈 화면에 추가
Platform
플랫폼에 관계없이 모든 사용자에게 동일한 사용자 경험 제공
Update
Service Worker로 실시간으로 능동적 애플리케이션 업데이트
PWA Success Stories
– PWA success stories 사진 –
PWA 개념이 나온 당시에는 빠른 성능이 대표되는 특징이었지만 많은 애플리케이션들이 PWA를 도입하진 않았다. 하지만 이 대표되는 특징 하나로 인해 나비효과와 같이 많은 성공을 나타내는 사례들이 생기면서 점차 서비스 되는 애플리케이션을 PWA로 전향하고 있다.
기업들 역시 Native App/Hybrid App에서 PWA로 전환하면서 많은 이점을 얻었다.
여기까지 Firebase와 PWA (Progressive Web App)에 대한 개념을 알아보았다. 이제 애플리케이션을 만들어서 서비스를 해보도록 하자.
To-Do List Application 만들기
만들 애플리케이션은 제일 만만한 To-Do List이다.
사용자 입장의 애플리케이션 기능은 다음과 같다.
Features
- 사용자는 URL을 통해 애플리케이션에 접속한다. (Firebase - Hosting)
- 사용자는 금일 날짜의 To-Do 항목을 생성하고 적당한 타이틀 이미지를 업로드한다. (Firebase - Realtime Database / Storage)
- 생성한 To-Do 항목에 할 일을 기록/편집/삭제한다. (Firebase - Realtime Database)
- 사용자는 애플리케이션에 자주 접속하기 위해 홈 화면에 추가한다 (PWA - Home Screen)
그리고 개발자 입장의 개발 순서는 다음과 같다.
Flow
- 애플리케이션 개발 (Manifest, ServiceWorker)
- Firebase 프로젝트 생성
- 외부 CI 연동
- Firebase hosting
- Firebase Realtime Database 및 Storage 생성 및 애플리케이션 API 연동
애플리케이션 예시는 To-Do List 이지만 굳이 따라하지 않고 원하는대로 해도 되며, 예제 코드는 firebase-pwa-sample을 참고하도록하며, 내부 소스 중 firebase 설정에 필요한 ID는 직접 입력하도록 하자.
소스코드에 대한 설명은 넘어가고, 2.Firebase 프로젝트 생성 부터 진행하도록 하겠다.
Firebase 프로젝트 생성
Firebase 설정
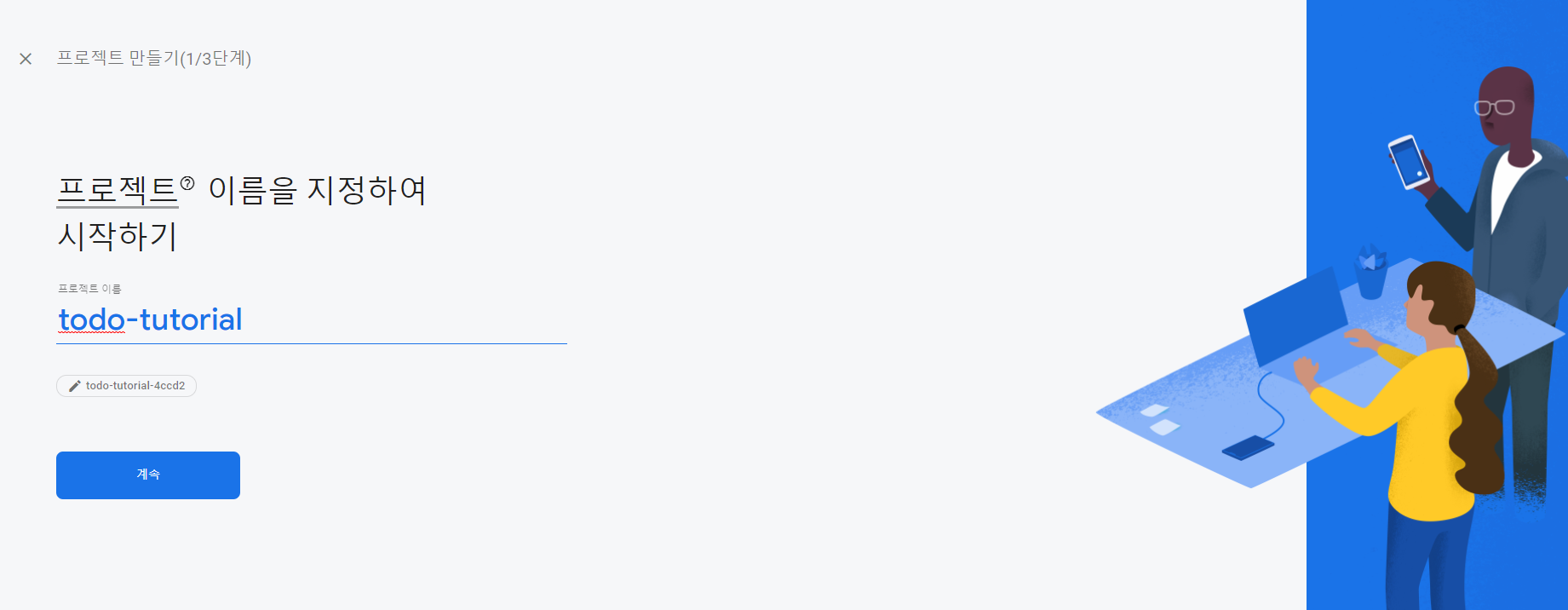
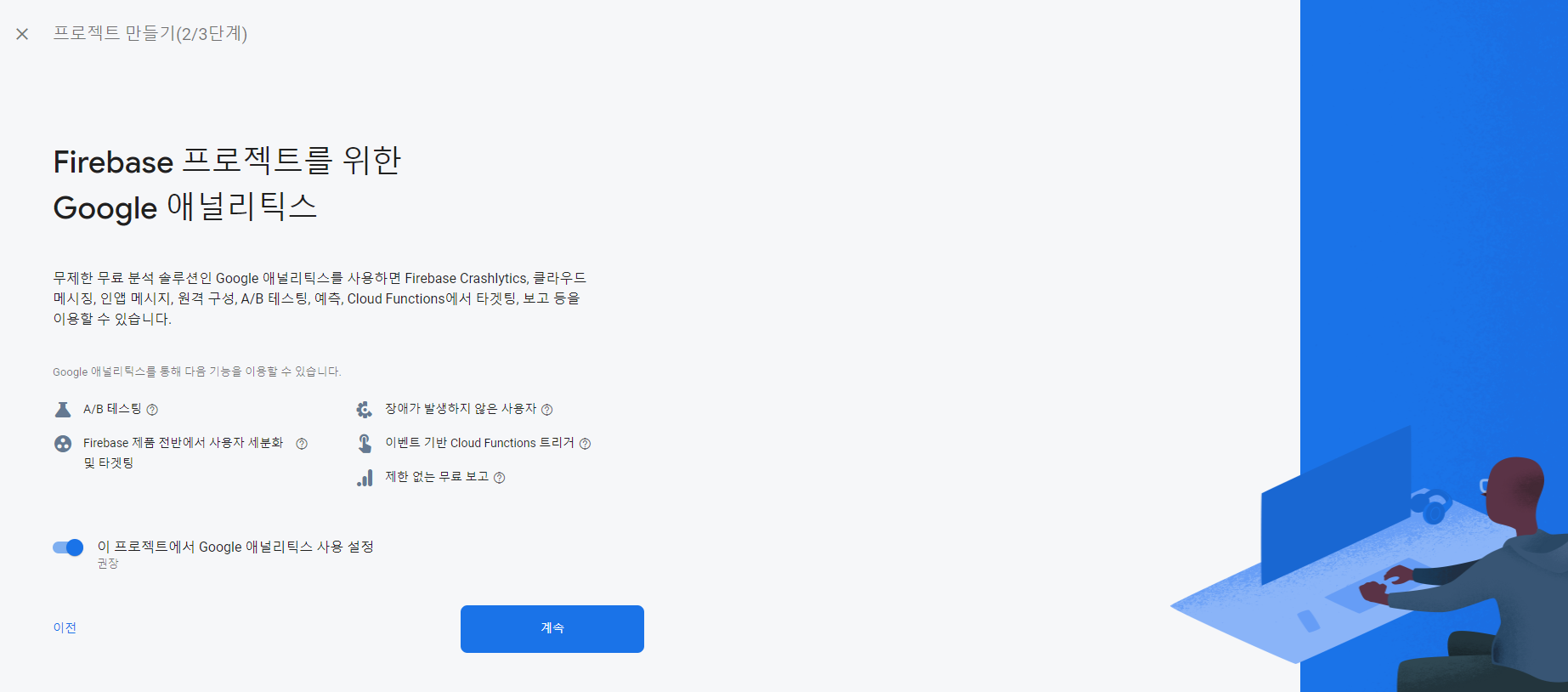
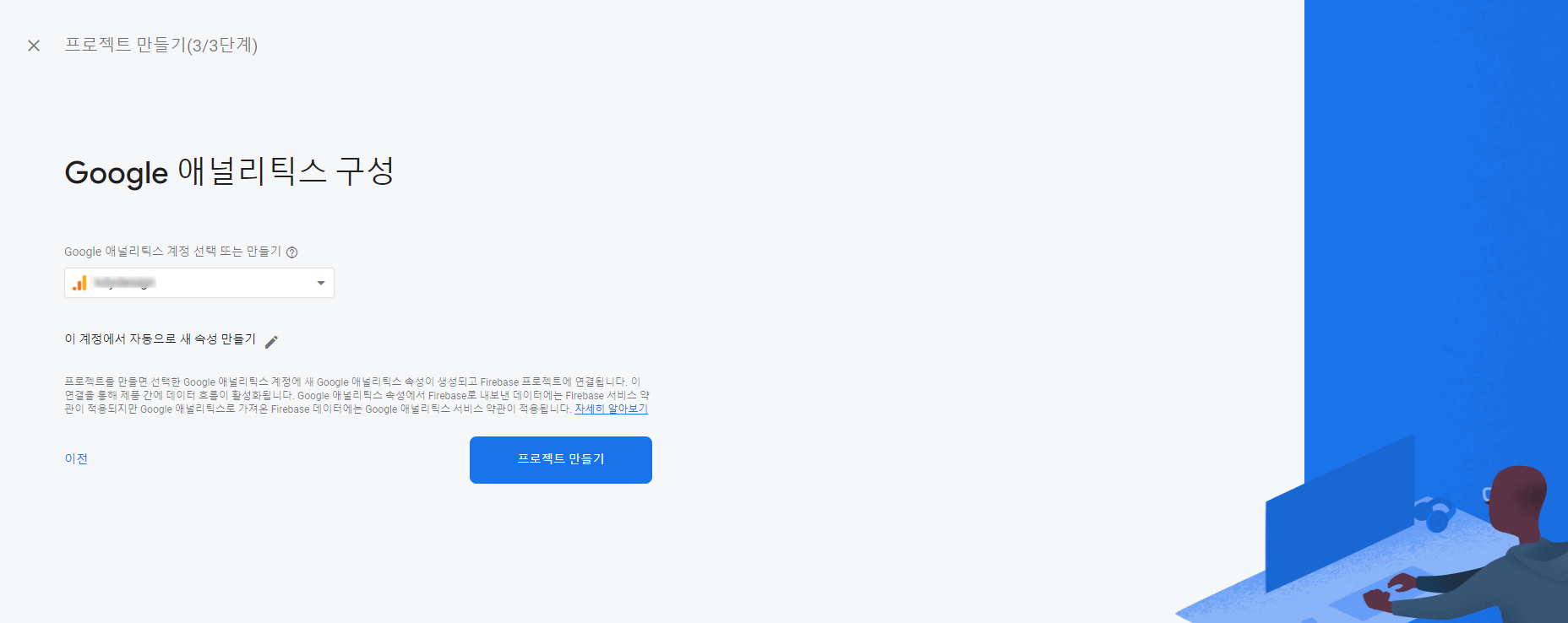
Firebase 공식 사이트에 접속하고 프로젝트를 생성하자.
처음 프로젝트를 생성 시 적당한 프로젝트 이름을 입력하자. 이후 필요시 애플리케이션 또는 사이트의 분석을 위해 Google Analytics 연동하자.



이렇게 3단계의 설정만 진행하면 하나의 프로젝트를 만들 수 있다.
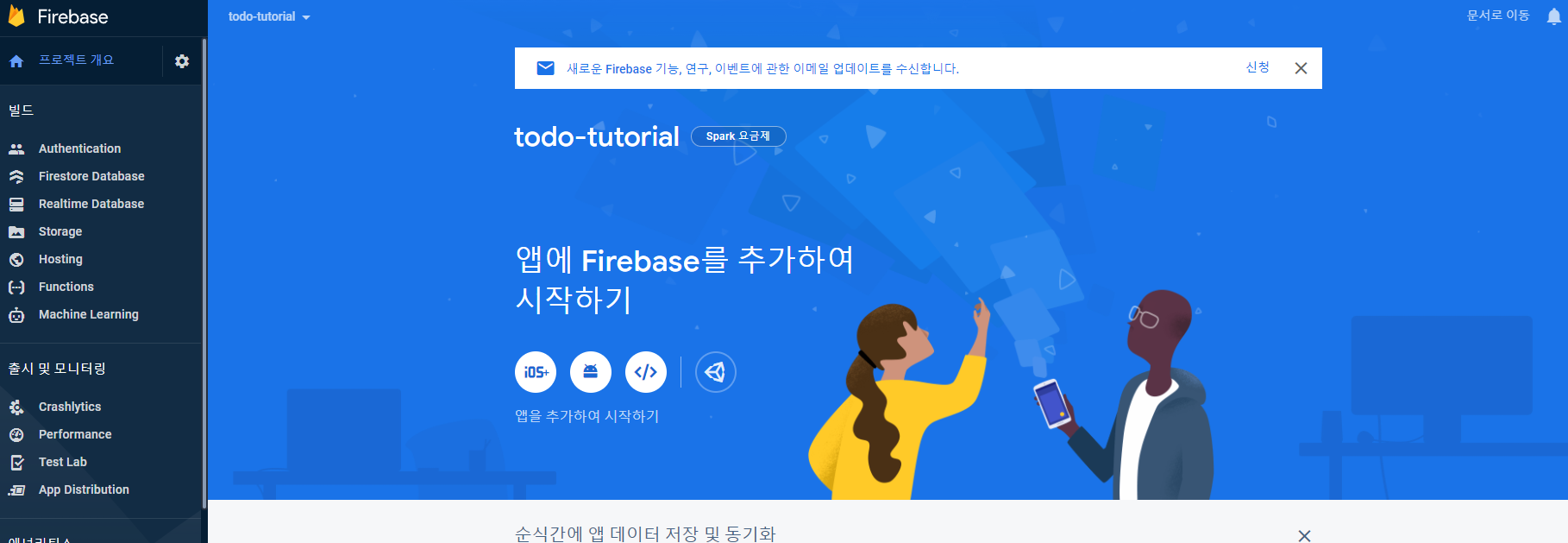
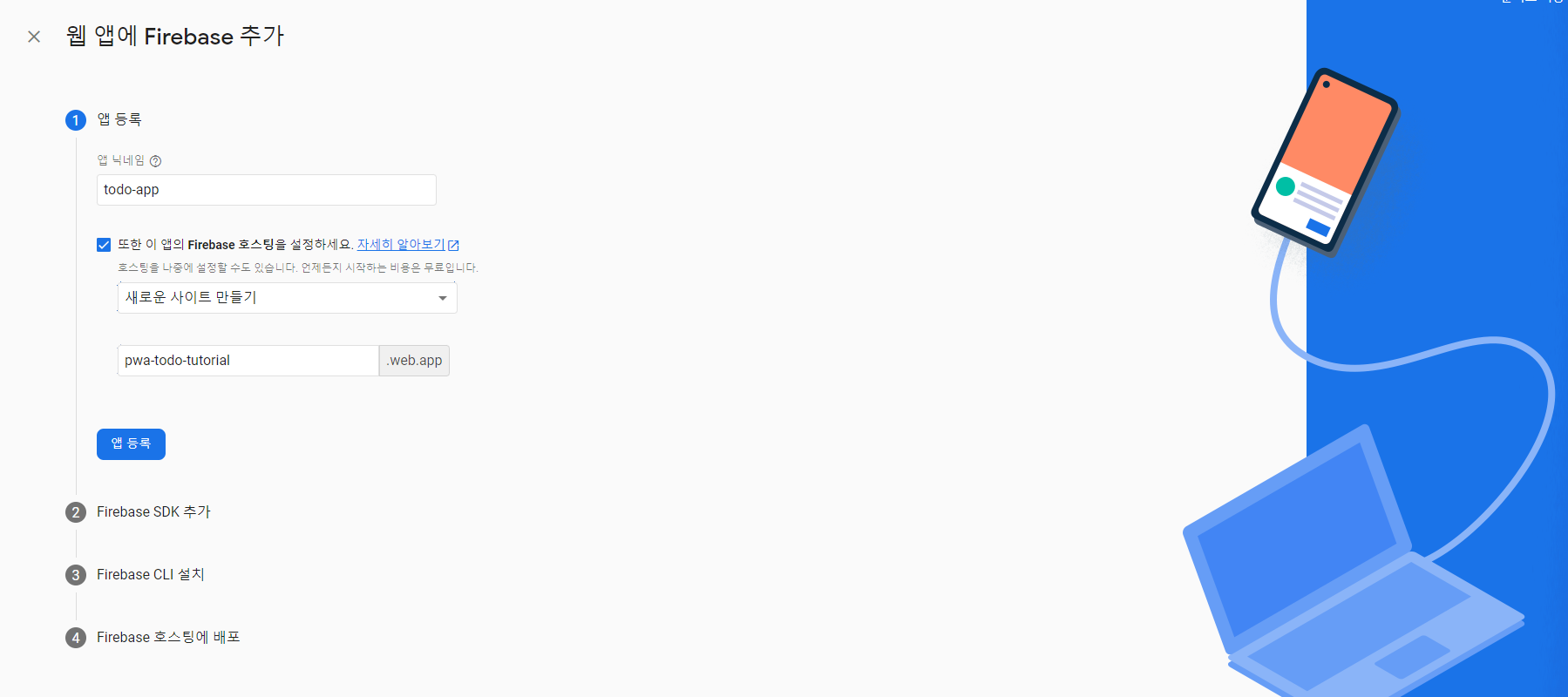
프로젝트를 생성하였으니 이제 이 프로젝트에 추가할 앱을 설정하자. IOS, Android, Web 중 우리는 Web을 선택하도록 하자.

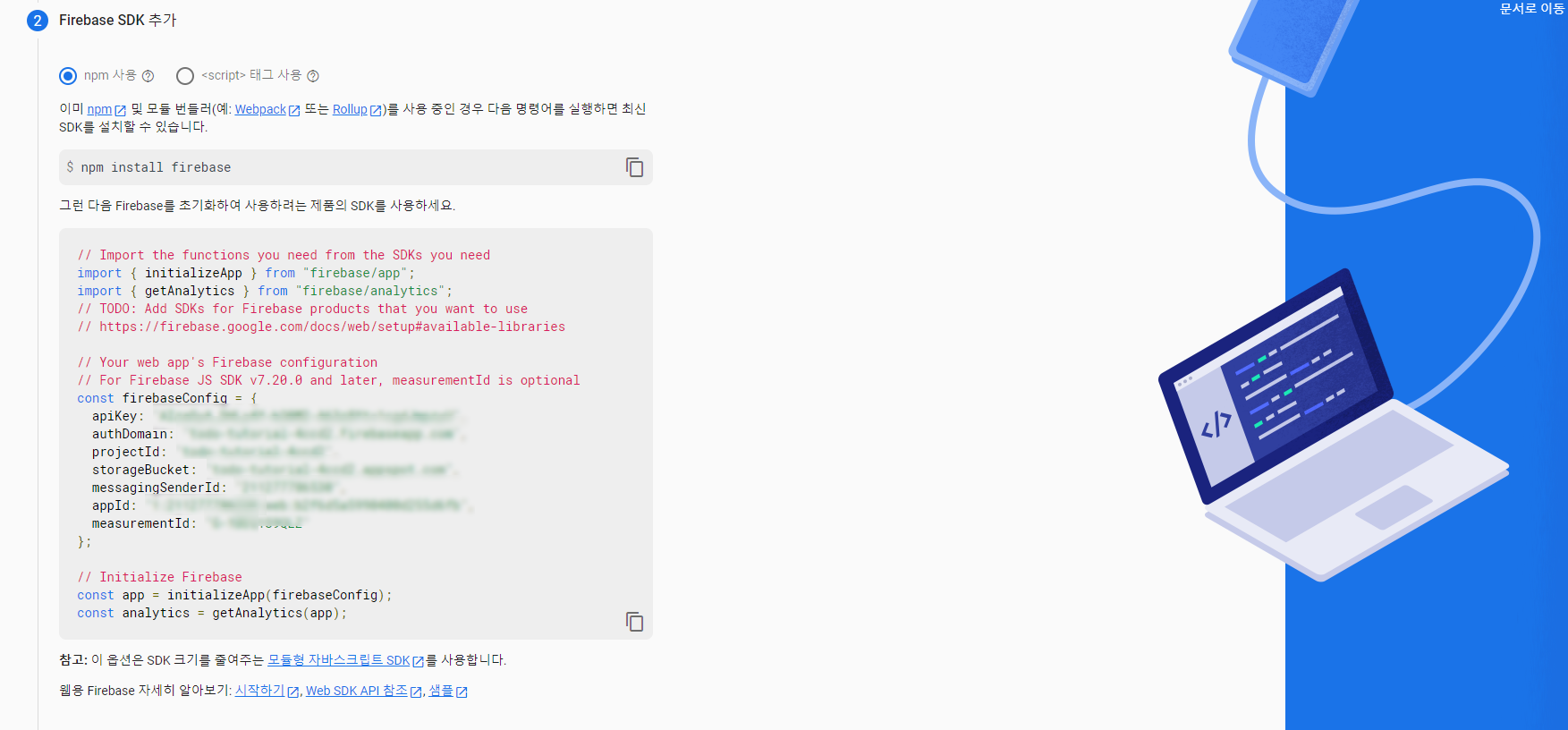
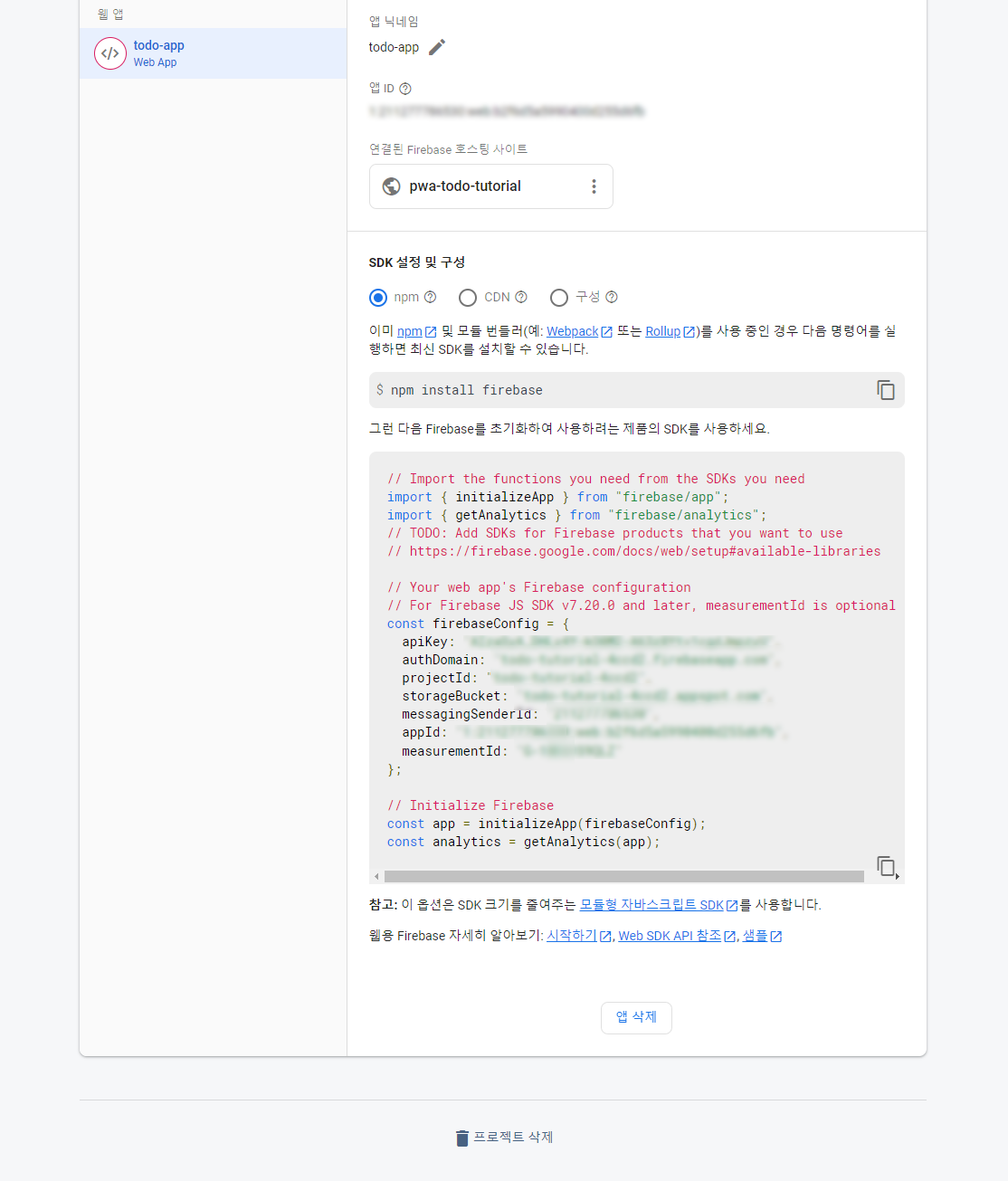
그러면 애플리케이션에 대한 닉네임, 호스팅 주소, Firebase SDK, Firebase CLI 설치 등 정보를 입력할 수 있다.


여기서 Firebase SDK의 경우 apikey, project Id 등 애플리케이션에 필요한 정보가 들어 있다. 이 정보를 예제 코드인 firebase-pwa-sample에서 아래와 같이 입력하자.
firebase.config.js
|
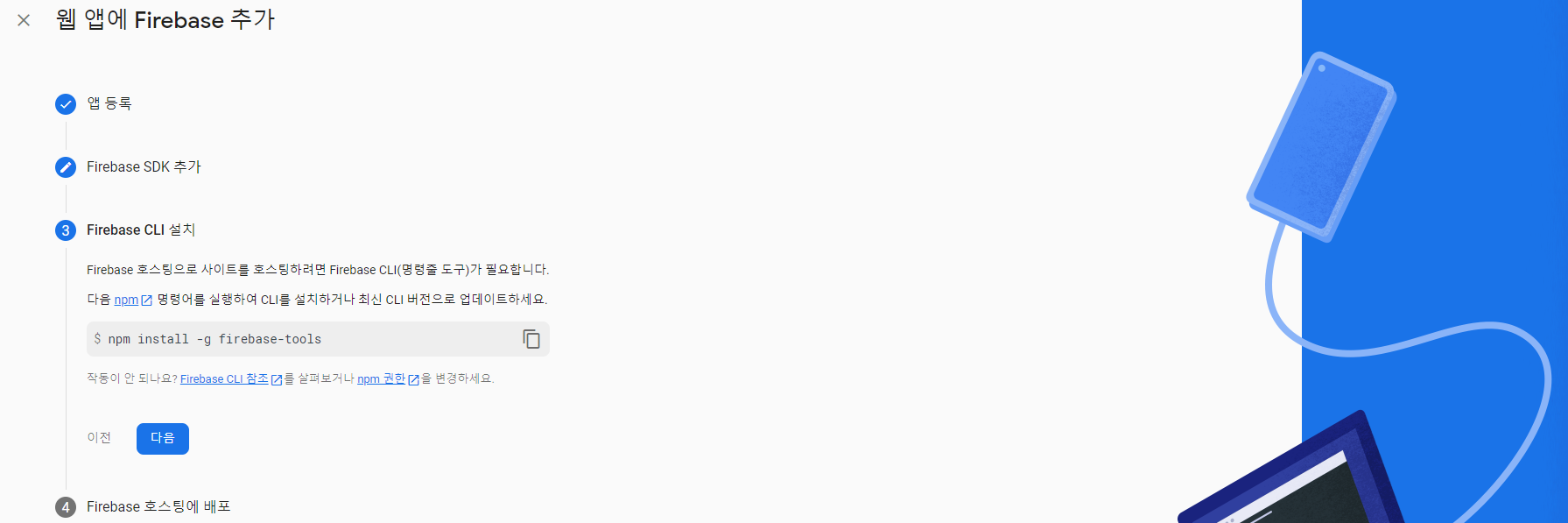
이제 로컬에서 firebase를 컨트롤하기 위해 절차대로 Firebase CLI인 firebase-tools를 설치하자.

|
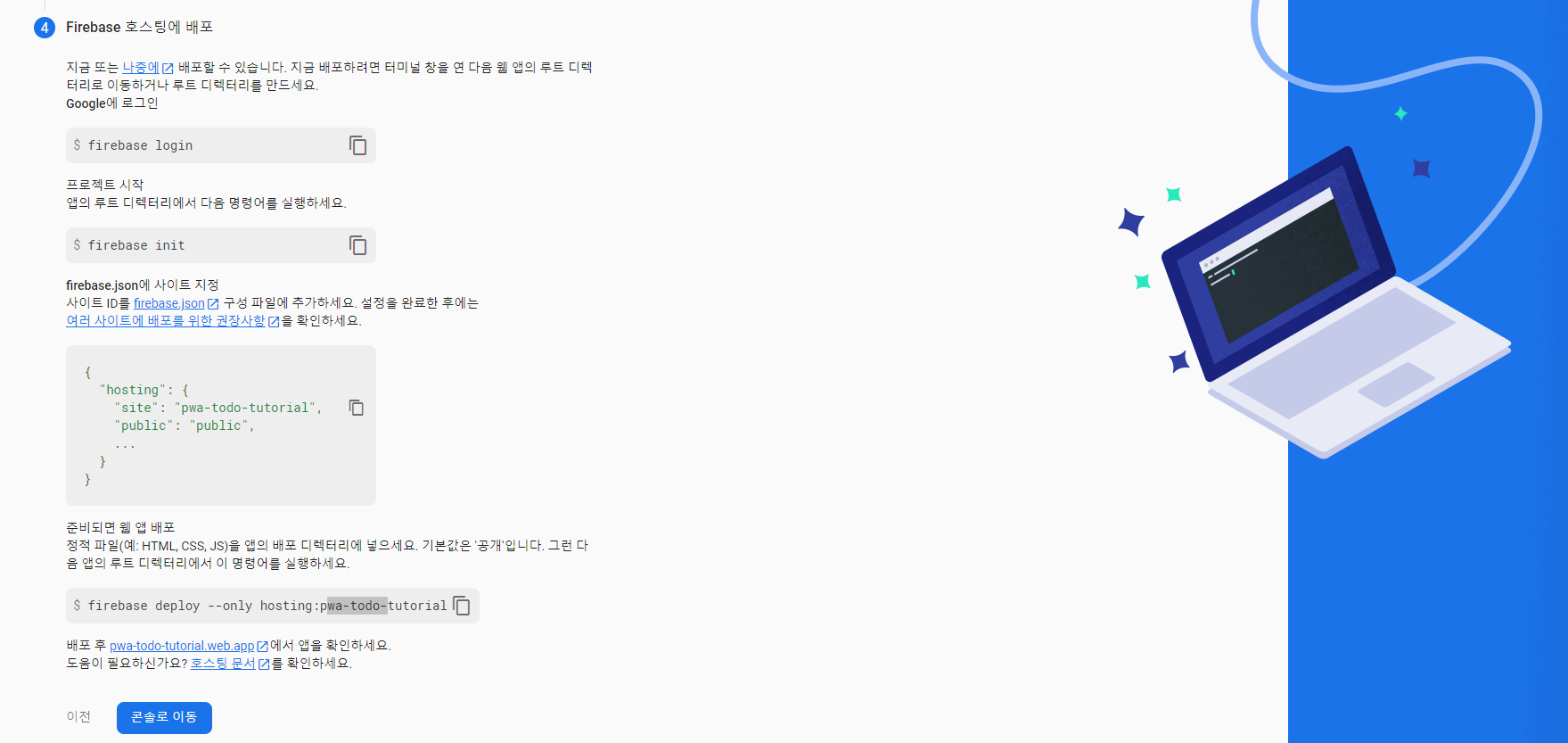
Firebase CLI를 설치하였다면 명령 프롬프트를 통해서 firebase에 로그인이 가능하다.

|
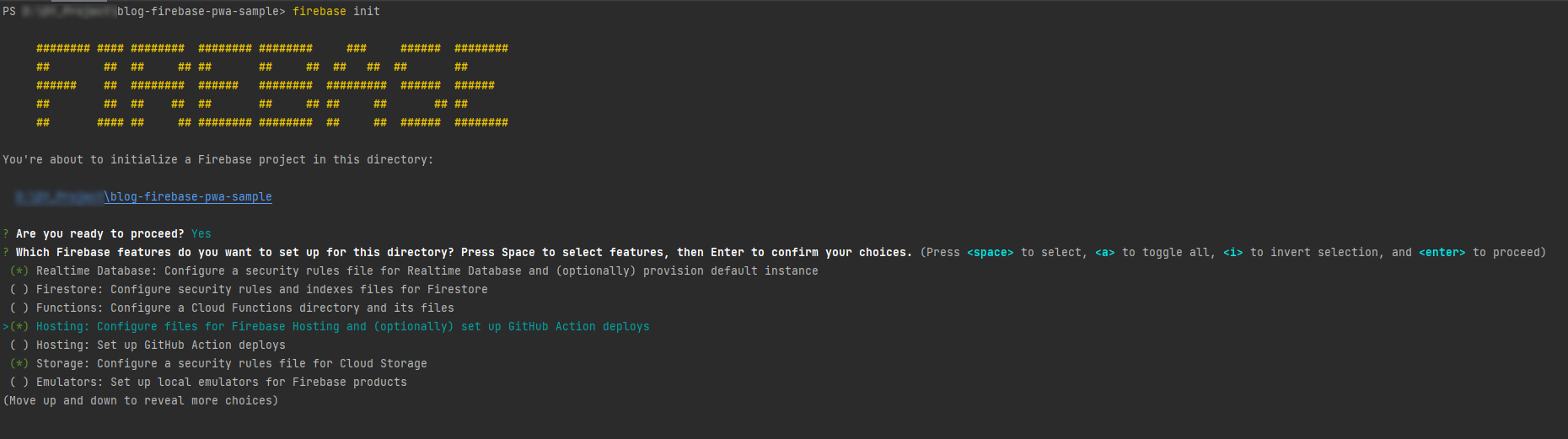
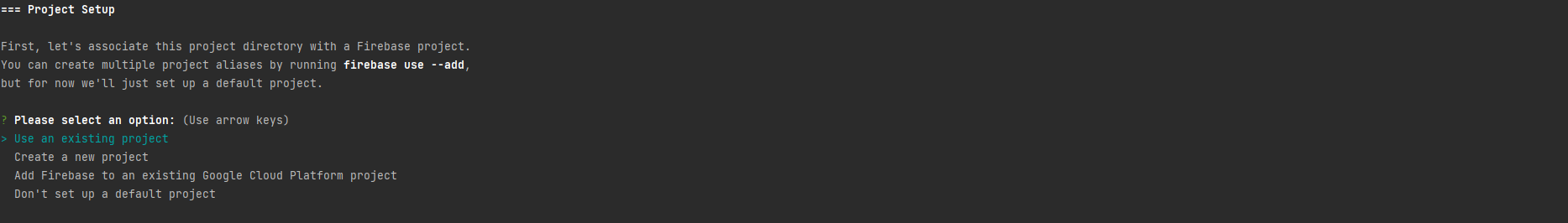
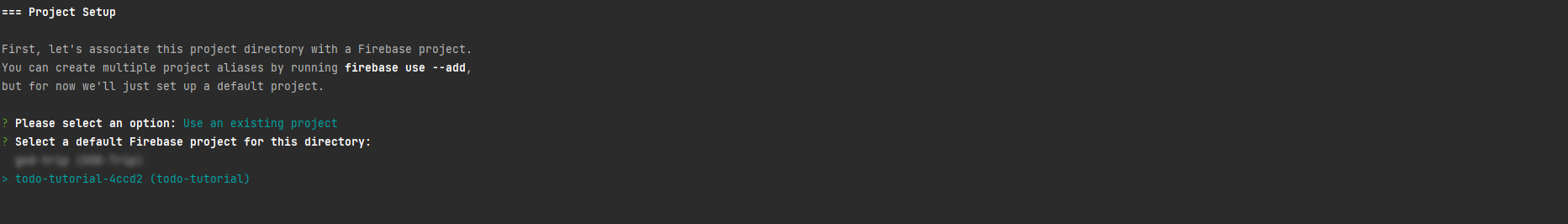
예제를 생성한 프로젝트에서 firebae init을 통해 Firebase 프로젝트로 초기화하도록하자.
|



기본적으로 .firebaserc 와 database.rules.json, firebase.json, storage.rules 파일이 생성되었을 것이다.
우리가 사용할 기능은 Realtime Database, Hosting, Storage 이기 때문에 각 파일들을 설정해주도록 하자.
.firebaserc
|
database.rules.json
|
firebase.json
|
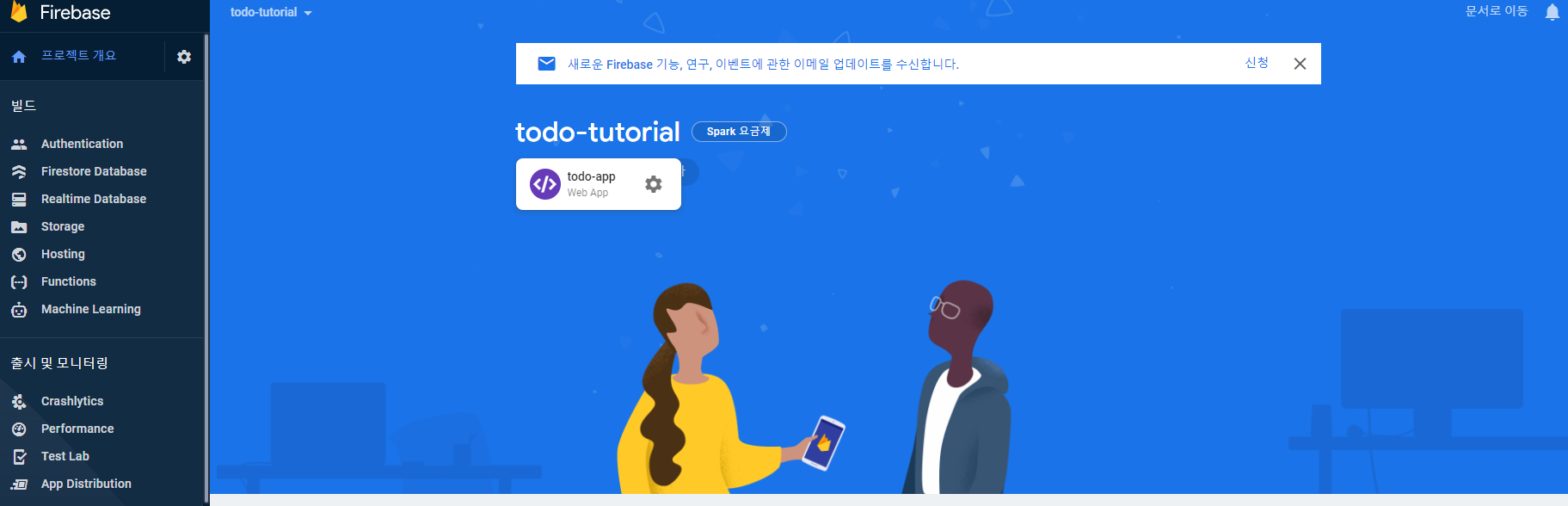
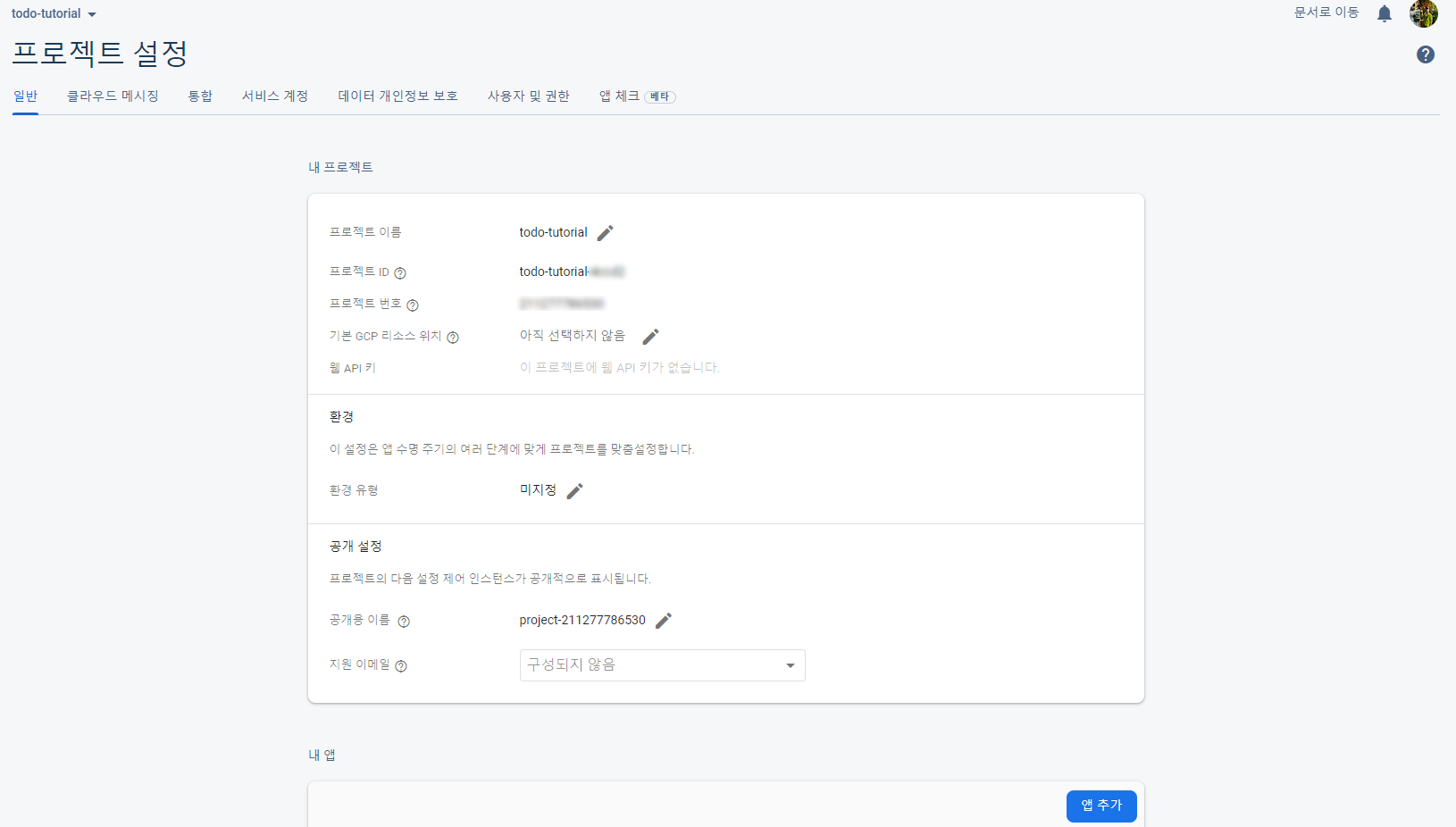
여기까지 진행하였다면 웹 애플리케이션이 생성되었을 것이고 여기서 프로젝트 정보 및 애플리케이션 정보와 위에서 입력한 Firebase API 정보를 볼 수 있다.



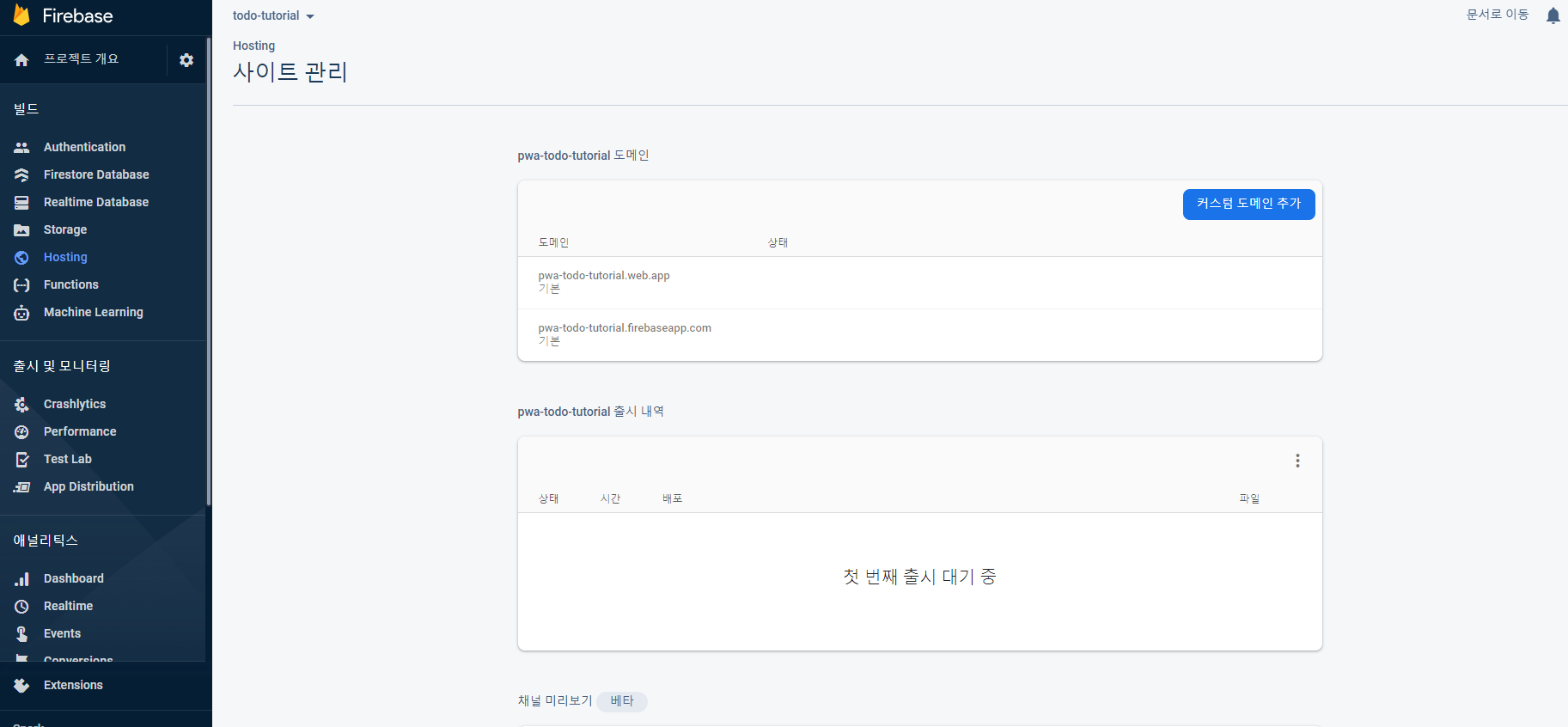
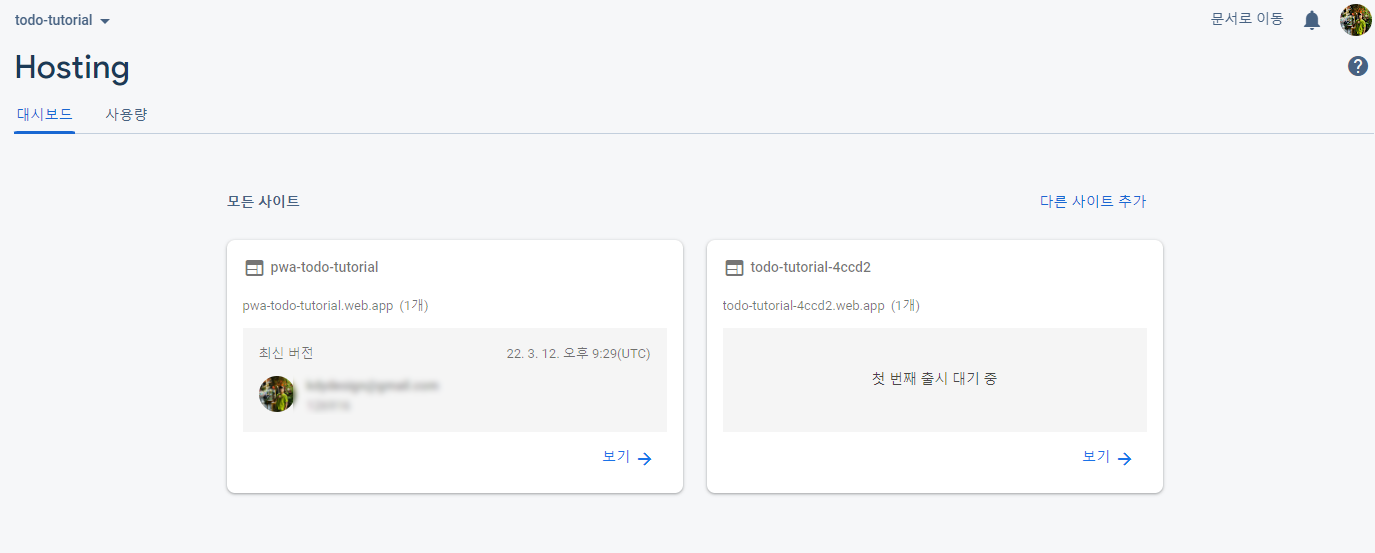
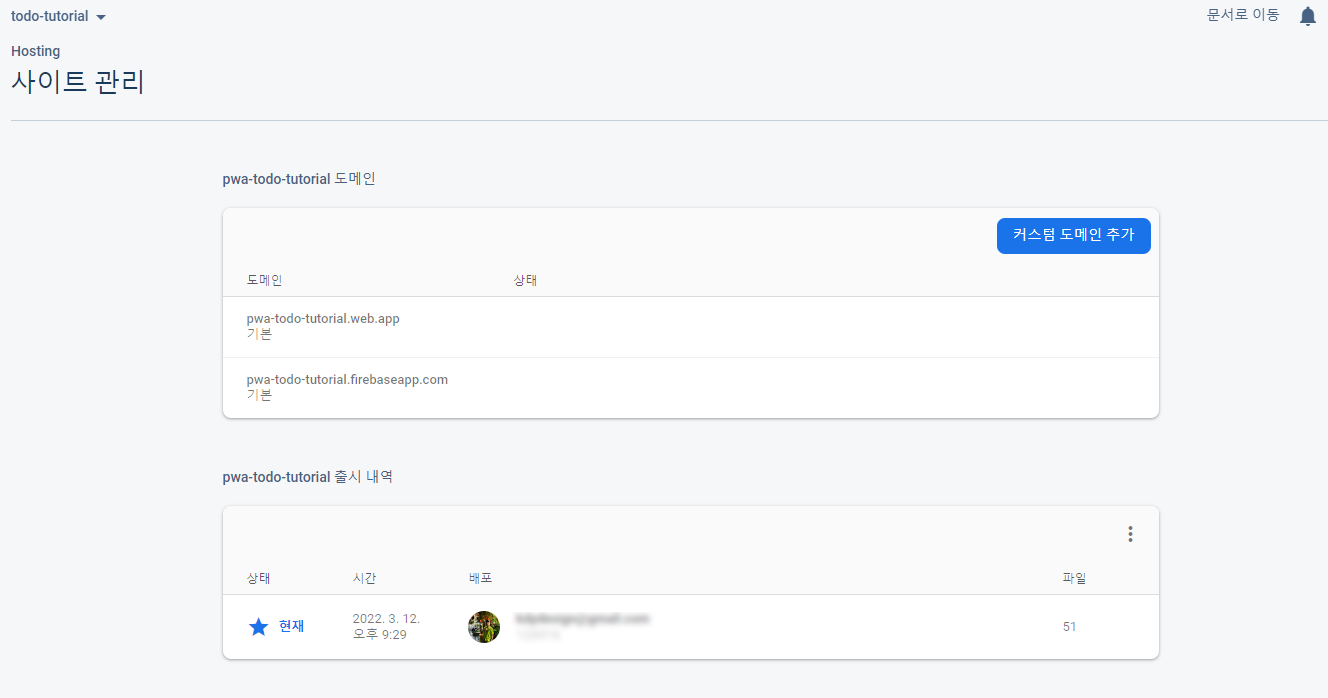
Hosting
호스팅의 경우 애플리케이션을 배포 할 경우 자동으로 호스팅이 된다. 또한 위에서 호스팅을 위해 배포 할 시 배포되는 정보를 firebase.json에 입력하였었다.



배포는 아래 명령어로 실행할 수 있지만 우리는 외부 CI와 연동 할 것이다.
|
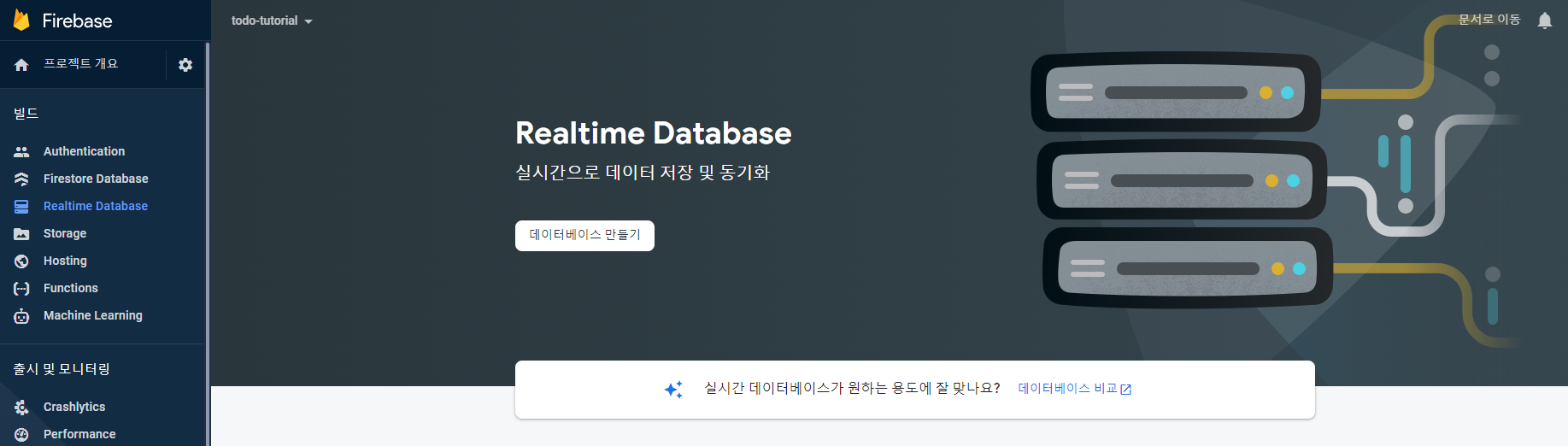
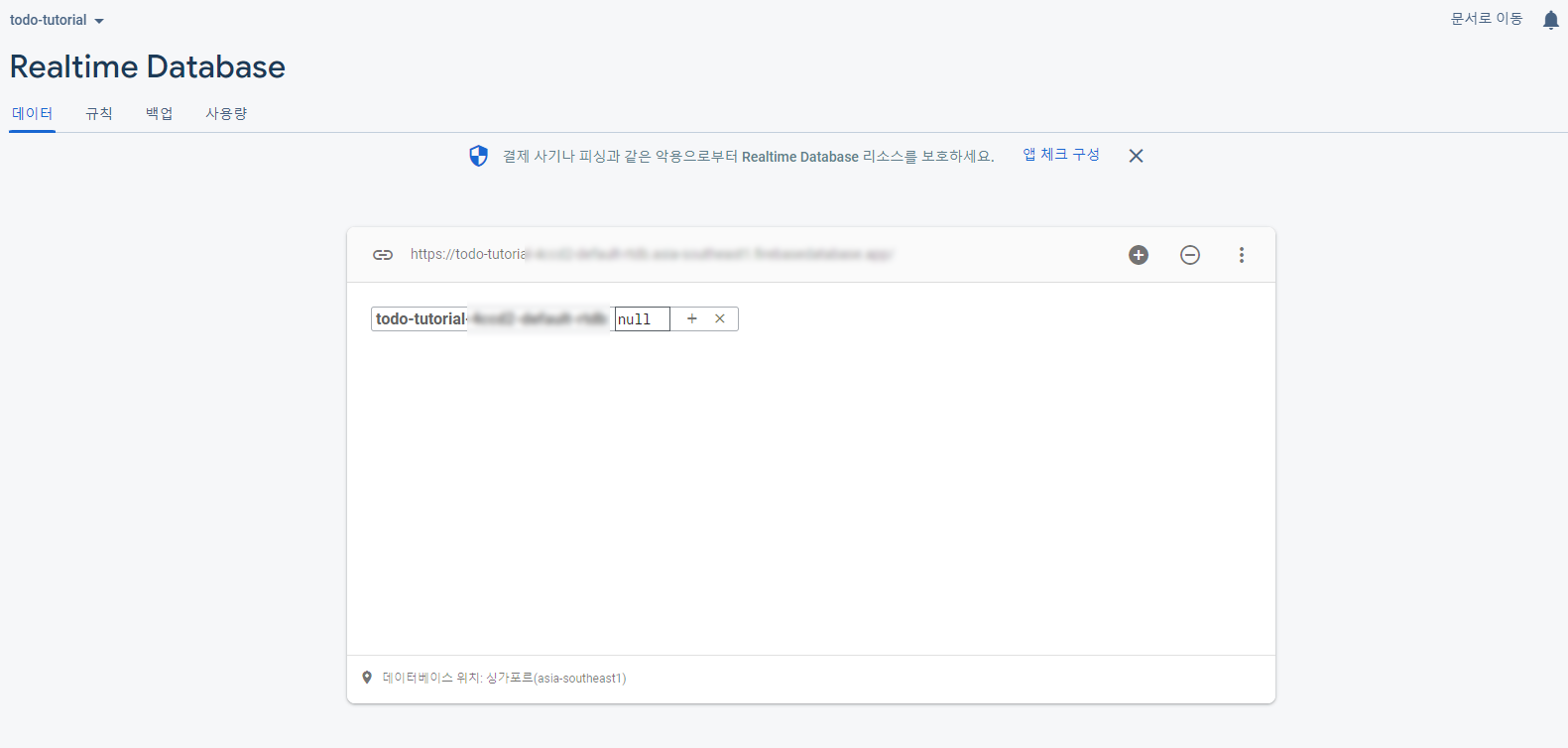
Realtime Database
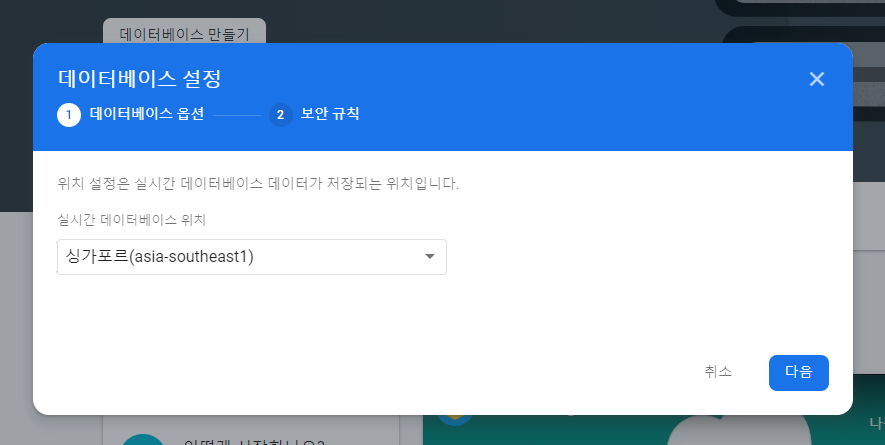
Firebase에서 Realtime Database 메뉴에 접속하여 데이터베이스를 생성하자.




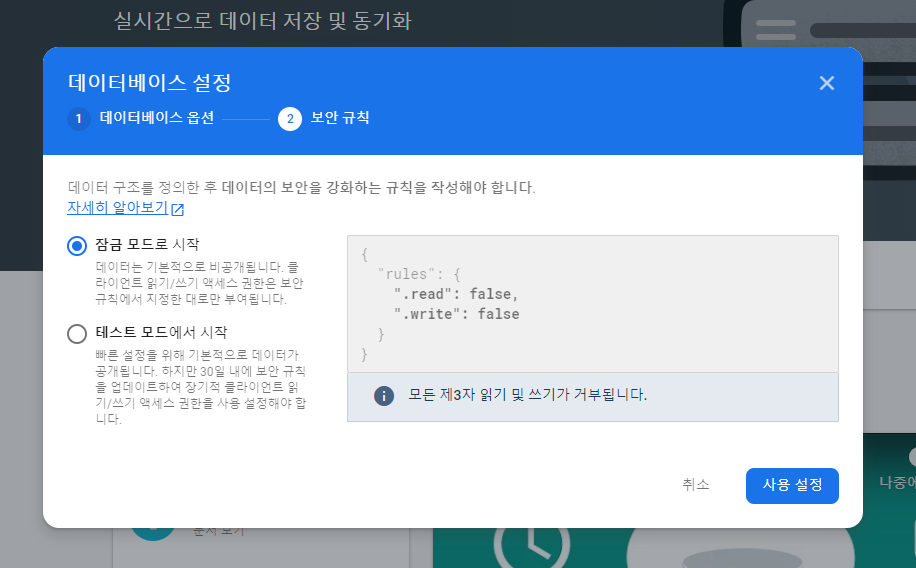
설정을 어떻게 하여도 테스트 용도이기에 무방하지만 설정 이후 Rules 탭에서 규칙을 아래와 같이 수정하도록하자.
권한을 주지 않으면 이후 테스트 중 데이터베이스를 사용할 수 없다.
|
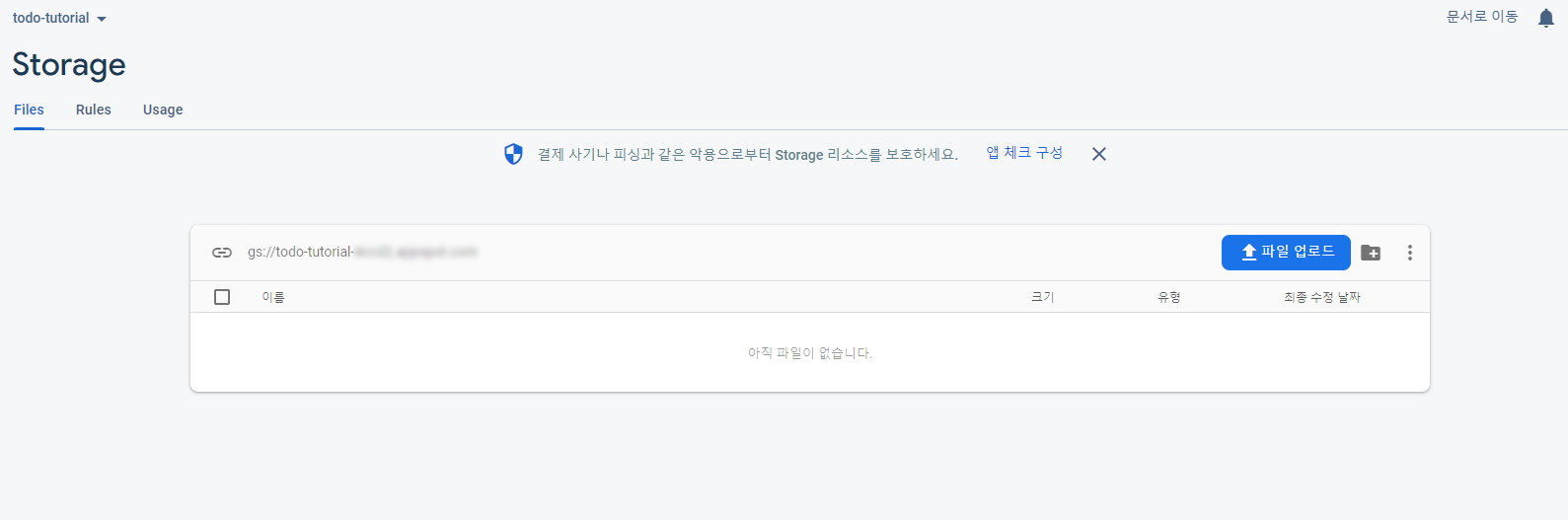
Storage
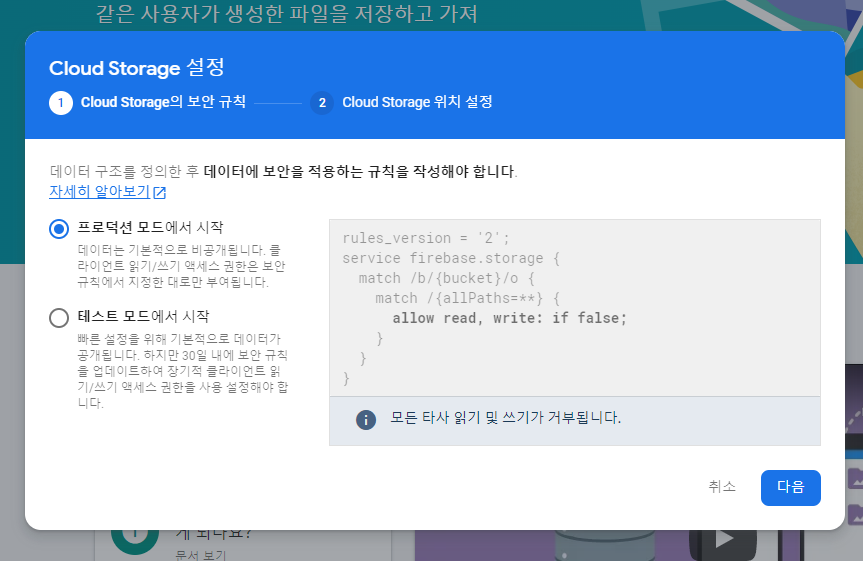
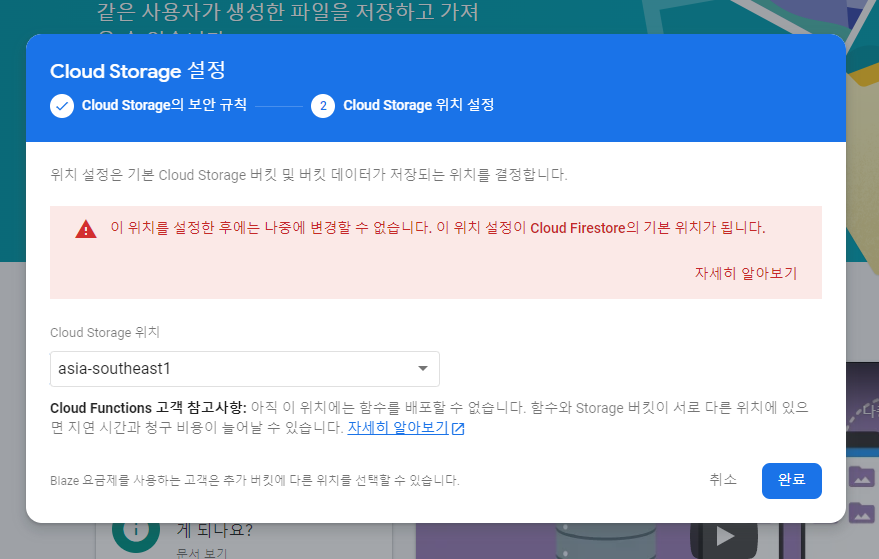
Storage 역시 데이터베이스와 동일하게 설정하고 Rules 탭에서 규칙을 수정하도록하자.




|
여기까지 진행하였다면 Firebase의 호스팅, Realtime Database, Storage를 모두 사용할 수 있다. 예제 프로젝트이기에 설정이 매우 간편한 편이다.
배포가 궁금하다면 미리 배포 후 URL로 접속해보도록하자.
CI
애플리케이션을 매번 수정 후 배포할 수 없기에 보통 Jenkins, Travis CI, Circle CI 등 CI의 도움을 받아 자동으로 빌드하여 배포하도록 한다.
이 포스트에서는 Circle CI를 사용할 것이다.
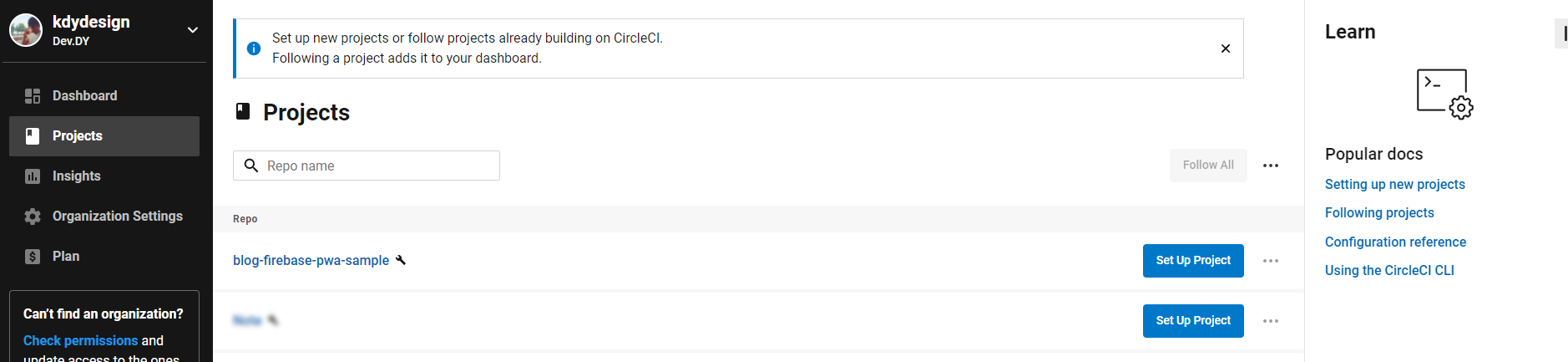
Circle CI 가입 후 프로젝트를 연동해보자. CI를 사용할 때는 애플리케이션 프로젝트 경로에 .circleci 폴더가 있고 안에는 config.yml로 CircleCI에 대한 동작 방식들을 지정할 수 있다.
.circleci/config.yml
|
위 설정에서 맨 마지막 ./node_modules/.bin/firebase deploy --token "$FIREBASE_TOKEN" --only hosting:pwa-todo-tutorial 코드를 보게 되면 빌드 후 FIREBASE에 배포하게 된다. 하지만 외부 CI에서 배포이기에 CircleCI에서 Firebase에 접근할 수 있는 권한을 줘야하기 때문에 $FIREBASE_TOKEN을 사용한다. 토큰은 뒤에서 설명하기로하고 우선 CircleCI와 Github를 연동하도록하자.
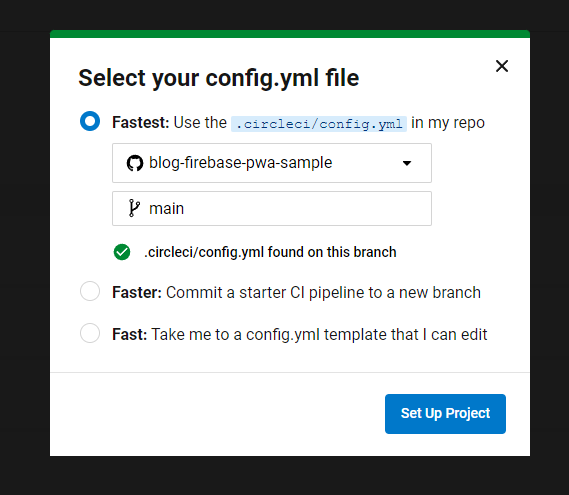
Set Up Project를 클릭하여 프로젝트 설정을 진행하자.

위에서 설명한 .circleci 설정을 git에 올렸다면 기존 설정을 사용할 수 있다.
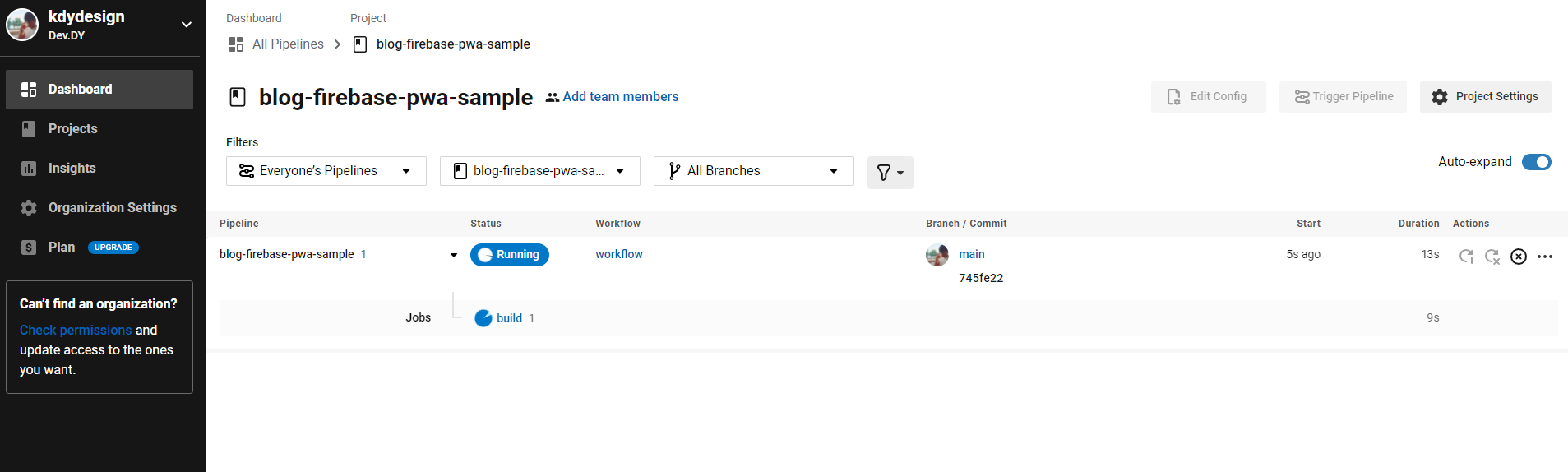
연동이 끝나면 아래와 같이 config.yml에 명시한 jobs대로 빌드와 배포를 진행하게 된다. 하지만 위에서 설명하였듯 아직 $FIREBASE_TOKEN을 CircleCI에 정의하지 않았기 때문에 빌드는 실패 할 것이다.
FIREBASE TOKEN
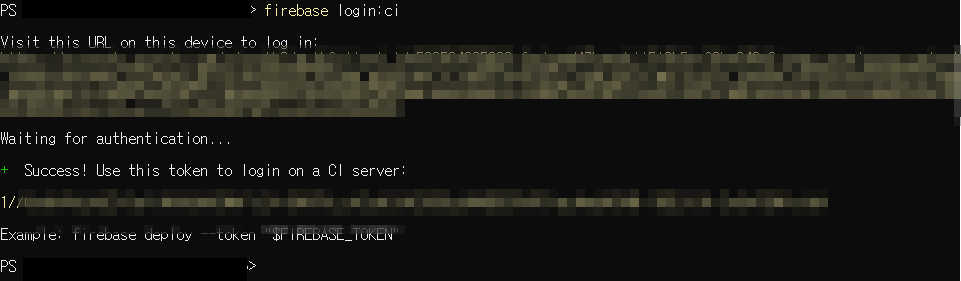
아래 명령어를 통해서 ci token을 생성할 수 있다.
|
웹을 통해 로그인 시 아래와 같이 token 정보가 생성된다.

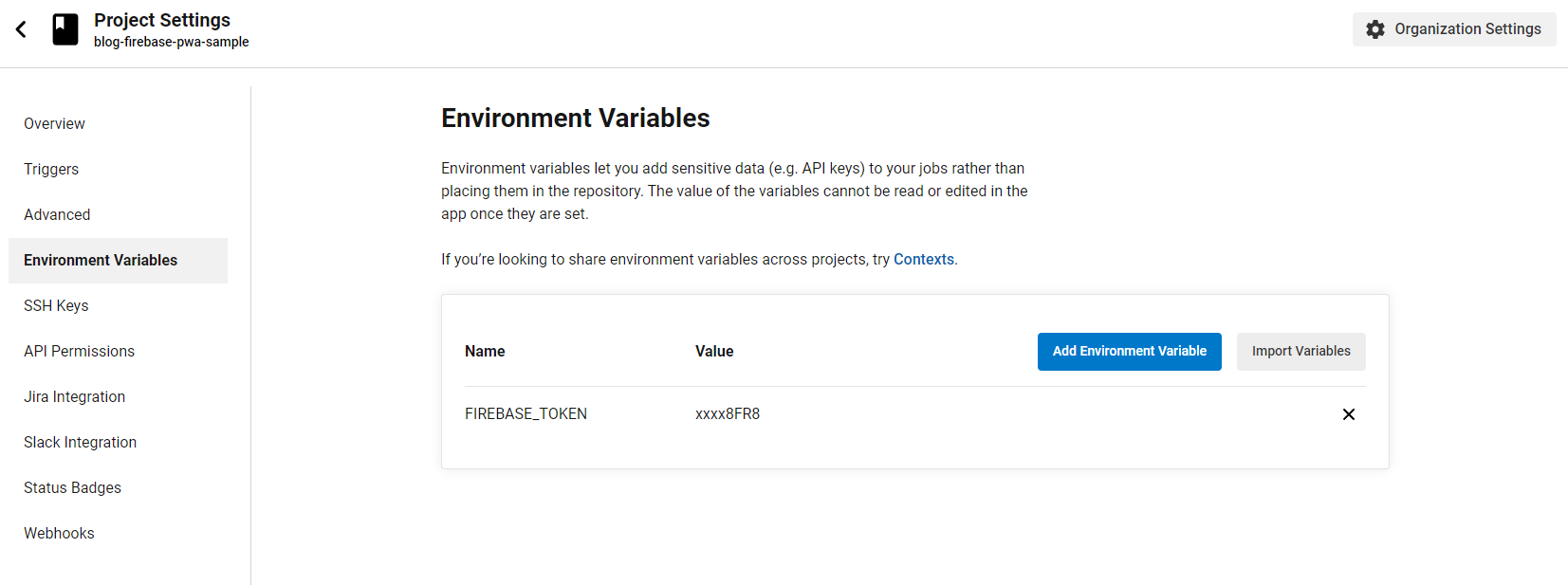
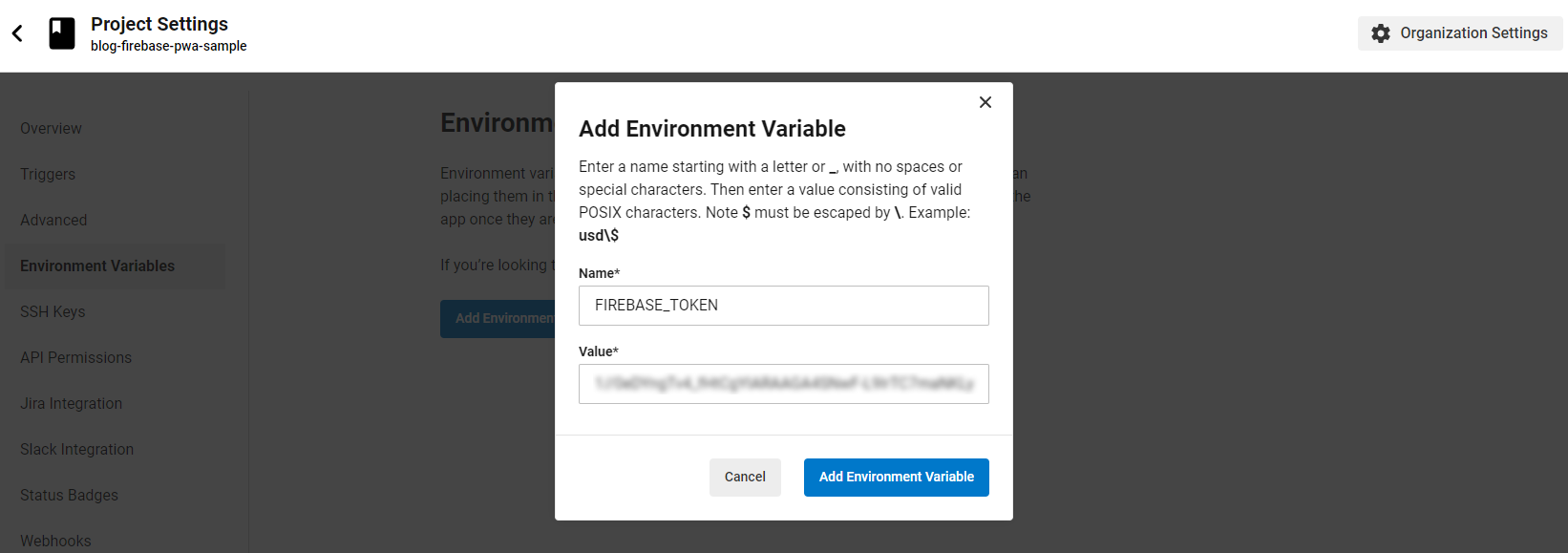
이 토큰을 Circle CI의 프로젝트 설정에 환경 변수로 지정하도록하자.


이렇게 되면 ci를 통해 빌드 후 Firebase에 배포까지 완료된다.
PWA workbox 설치
PWA의 workbox는 pwa의 service-worker 또는 캐싱 기능을 편리하게 구현할 수 있도록 지원해주는 PWA의 라이브러리이다.
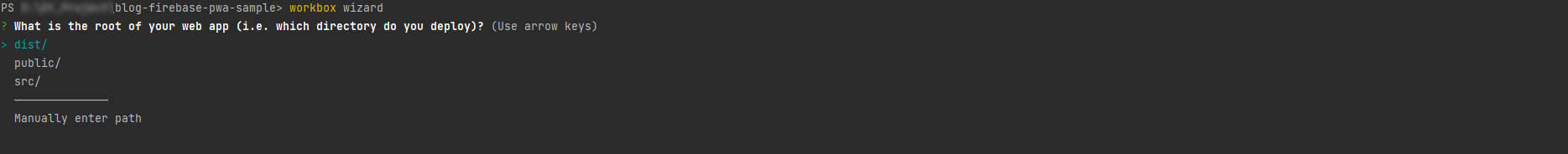
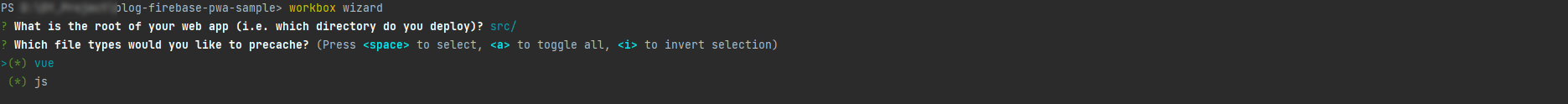
workbox-cli를 통해서 기본적인 pwa의
설치
|
사용
|