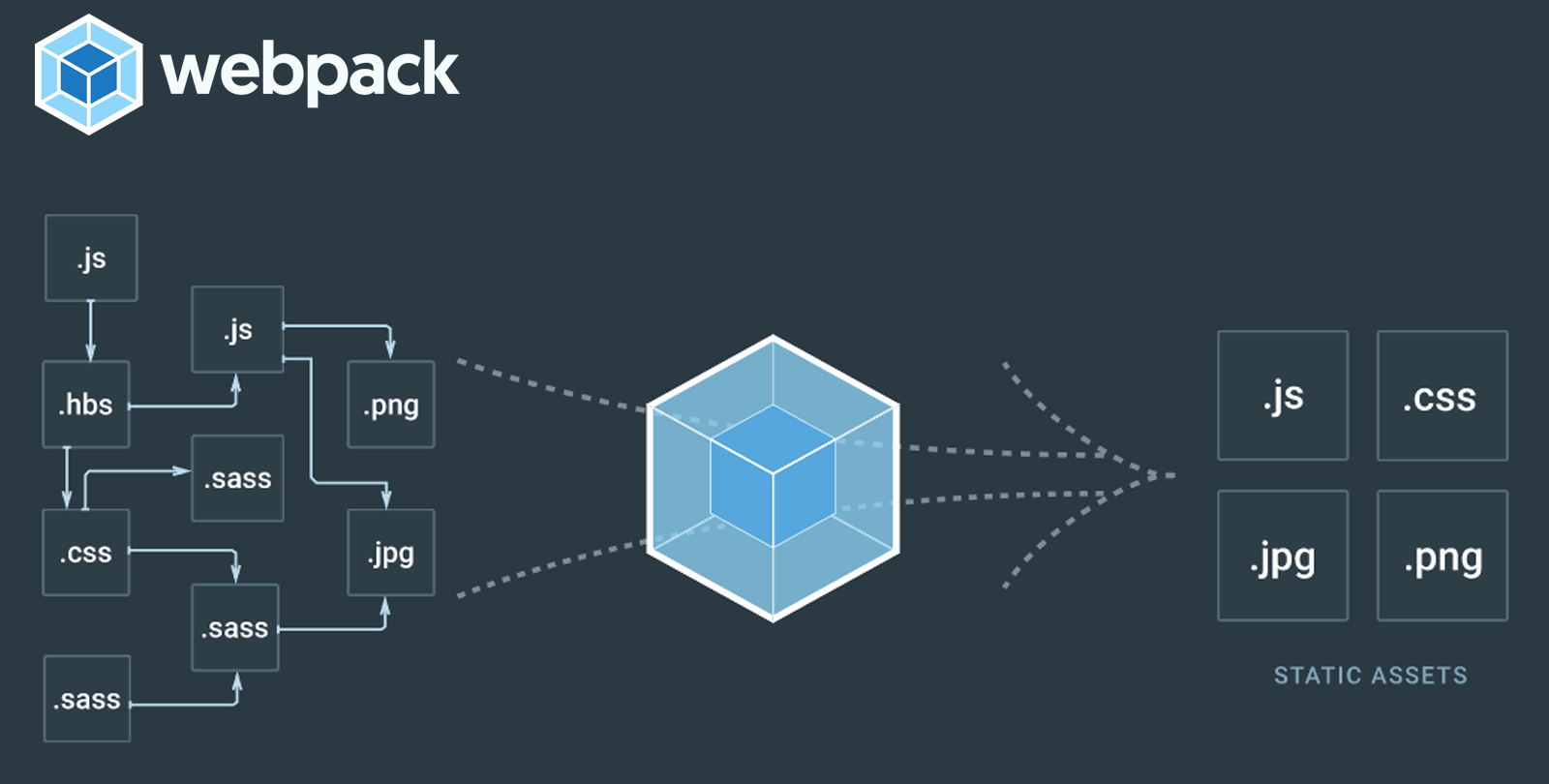
불꽃 튀게 빠르고 설정이 필요 없는 zero-configuration이며, 웹 애플리케이션 번들러인 Parcel에 대해 개념을 잡아보자.Parcel은 2017년에 나온 번들러로 릴리즈 된 지는 별로 되지 않았지만, 설정이 필요 없다는 강력한 장점이 있다. 그렇기 때문에 반대로 설정이 복잡한 Webpack과 비교 대상이 되기도 한다. 우리는 Parcel의 깊은 사용법보다는 먼저 이 포스트에서 Parcel에 대한 개념과 무엇이 Webpack과 다른지 먼저 알아보고 간단하게 Parcel을 설치하는 방법을 알아보자.
Parcel에 대해 알아가기 전 먼저 Webpack에 대해 알고 싶다면 Webpack 개념잡기과 Webpack 완전정복하기!! 포스트를 참고하도록 하자.